For 3 years, I have been designing and leading a design team at Noumena, a fintech startup that aims to help freelancers in growing and scale their businesses.
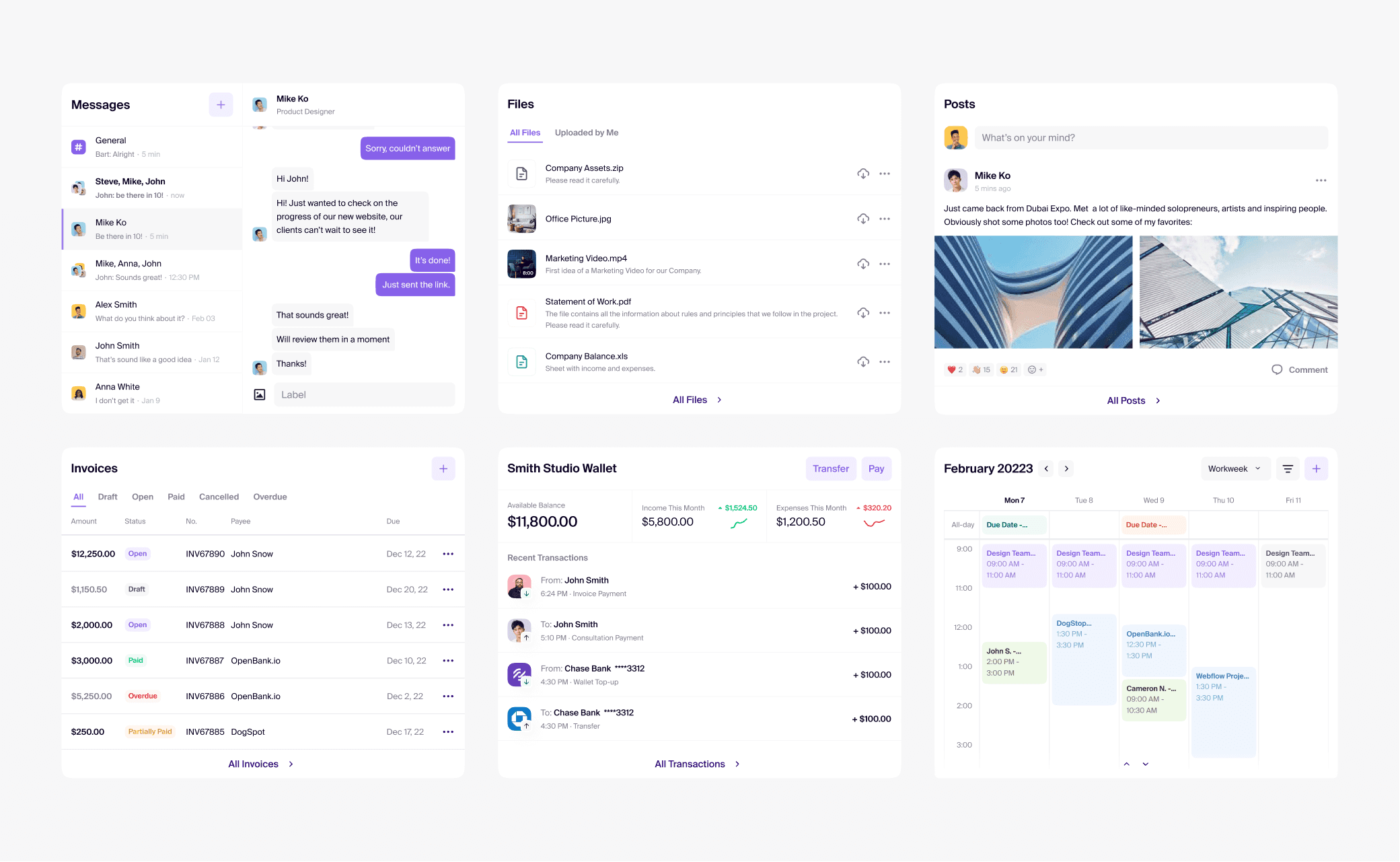
We designed a super app for web & mobile, containing productivity tools, social and conferencing features, banking and payments, a learning platform, and digital collaboration features.
Financing & Payments
We designed and built a full-fledged set of financial tools. Members are able to open accounts and project-specific wallets, apply for a card, pay and get paid, and transfer money in and out of the platform.
We also set up financial products that gave freelancers access to income-linked capital, invoice pre-payment, better startup funding and many more.
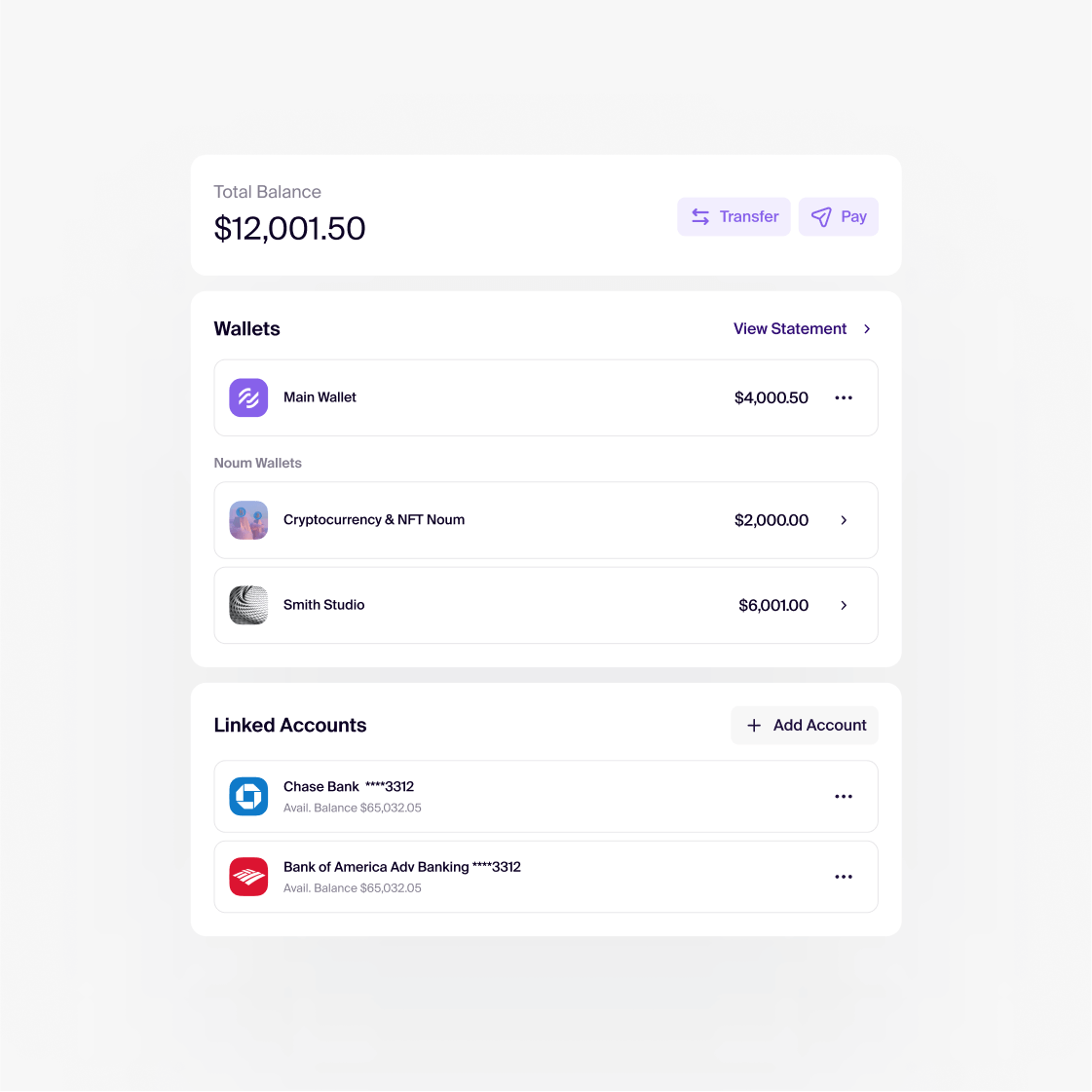
Effortless wallet creation & management
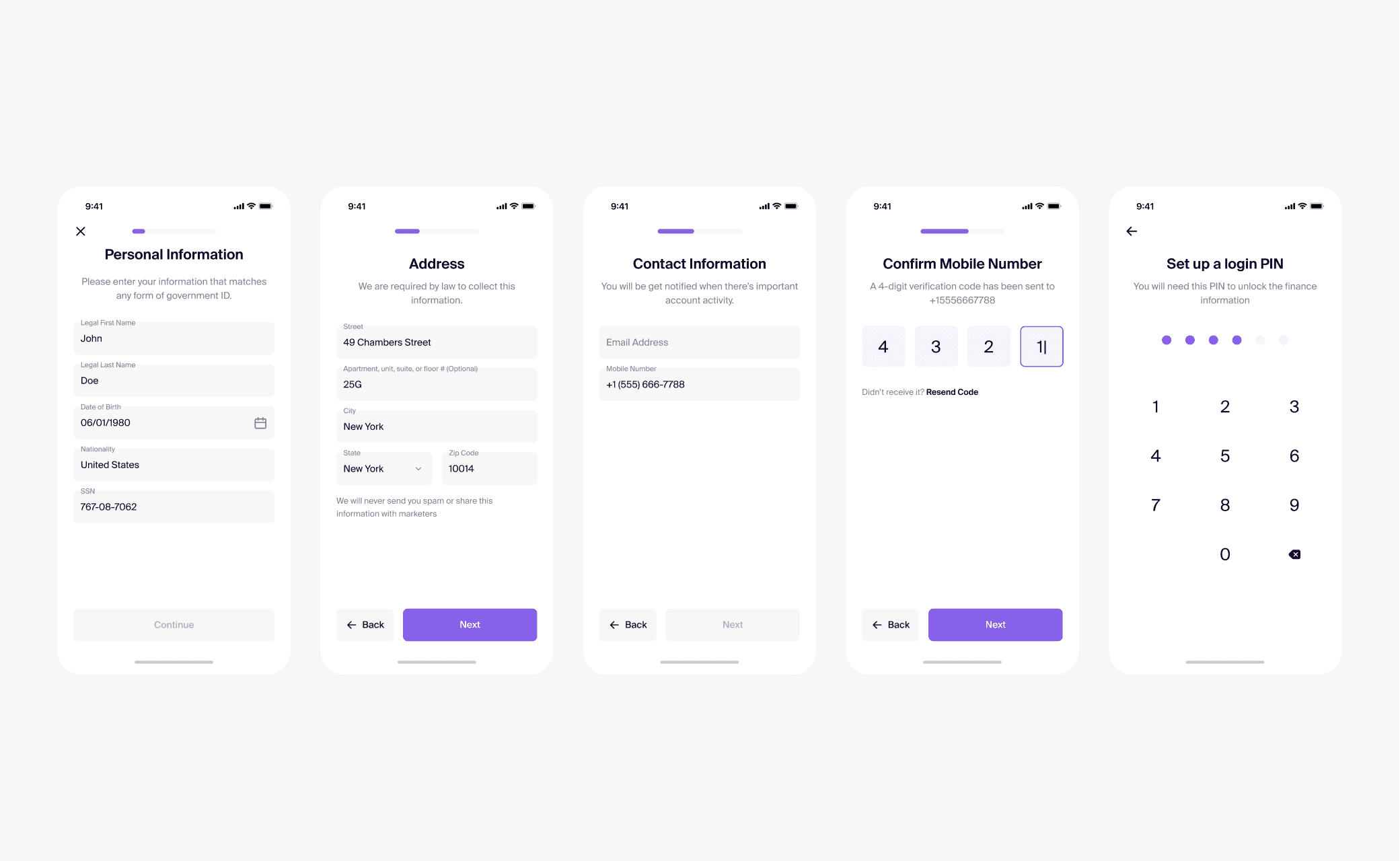
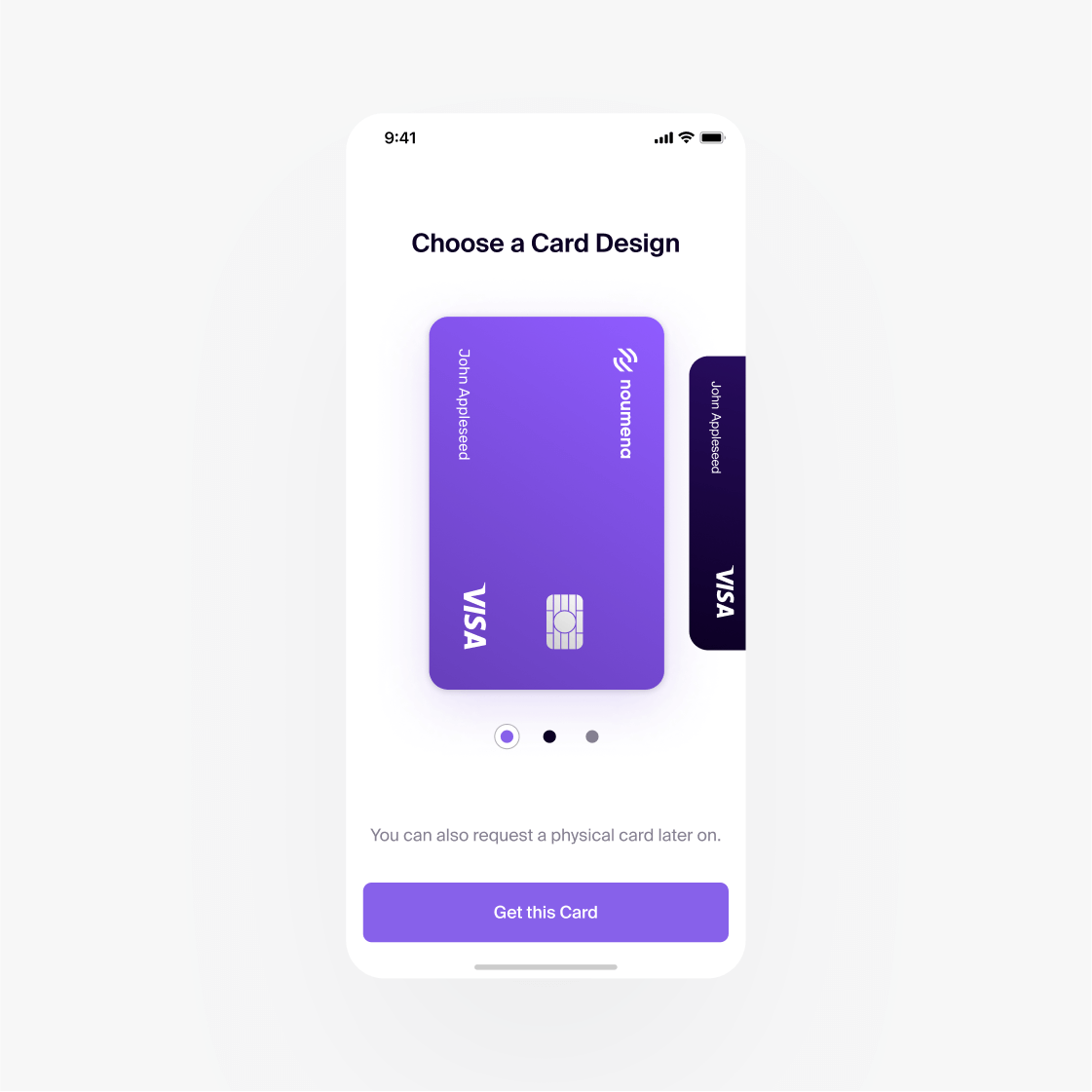
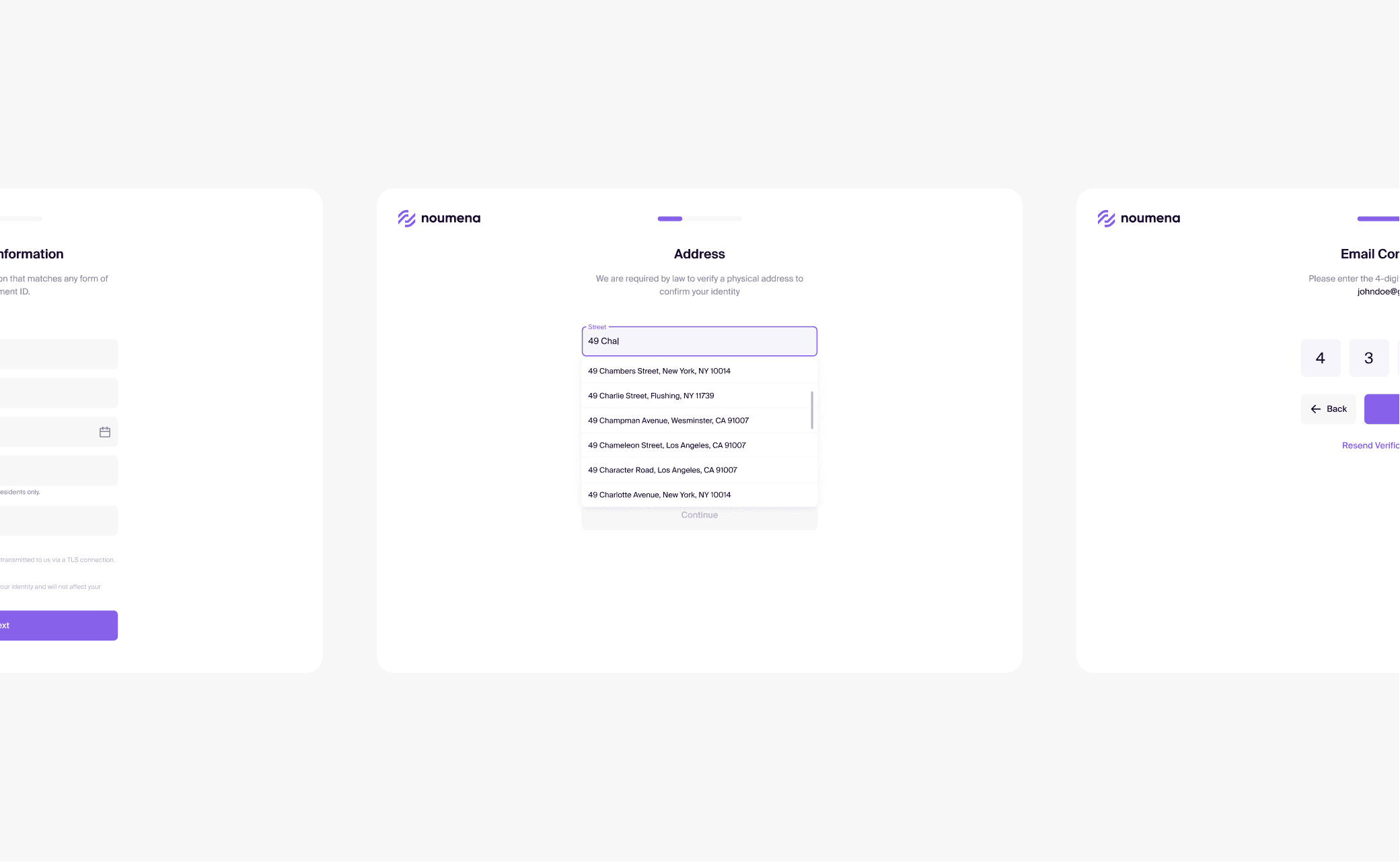
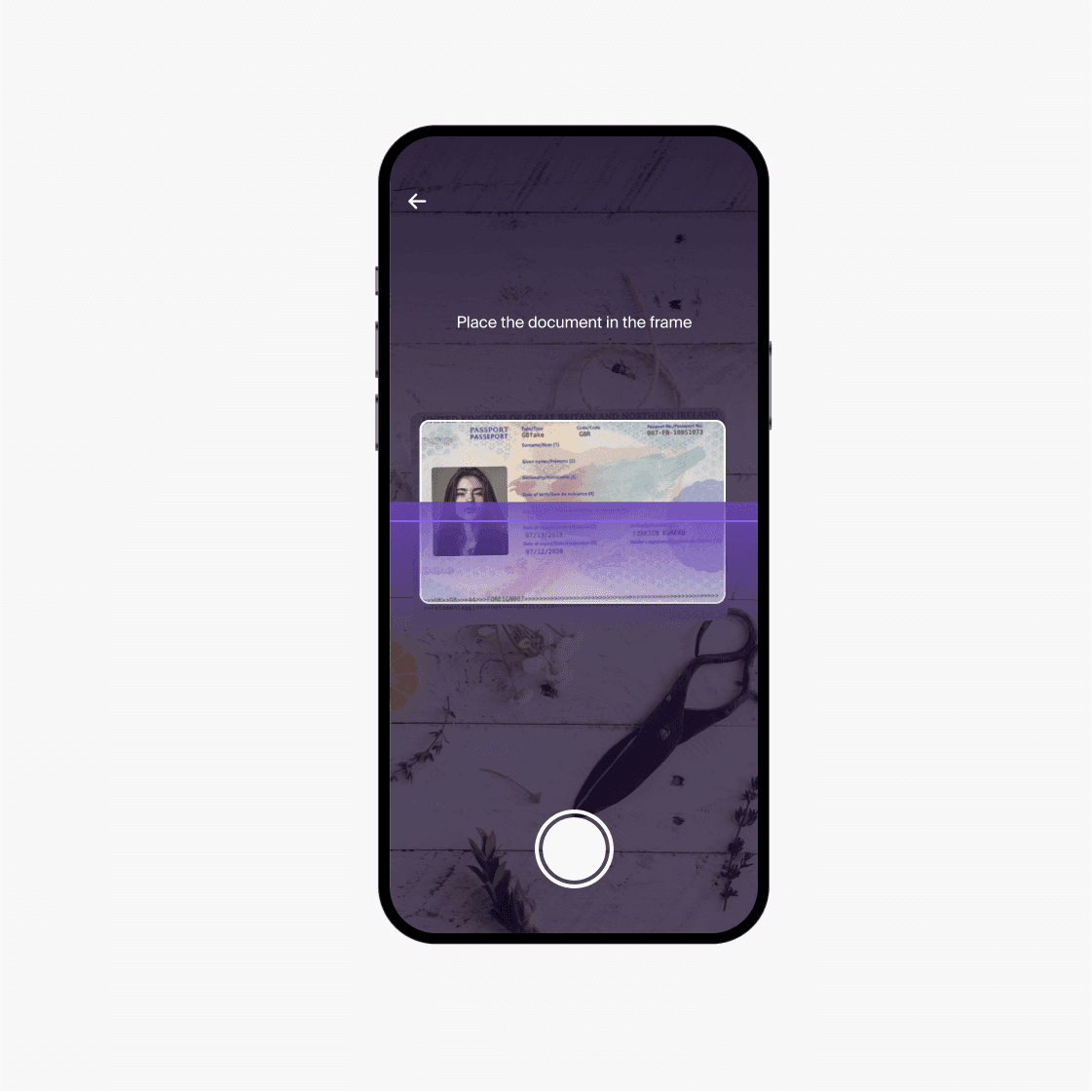
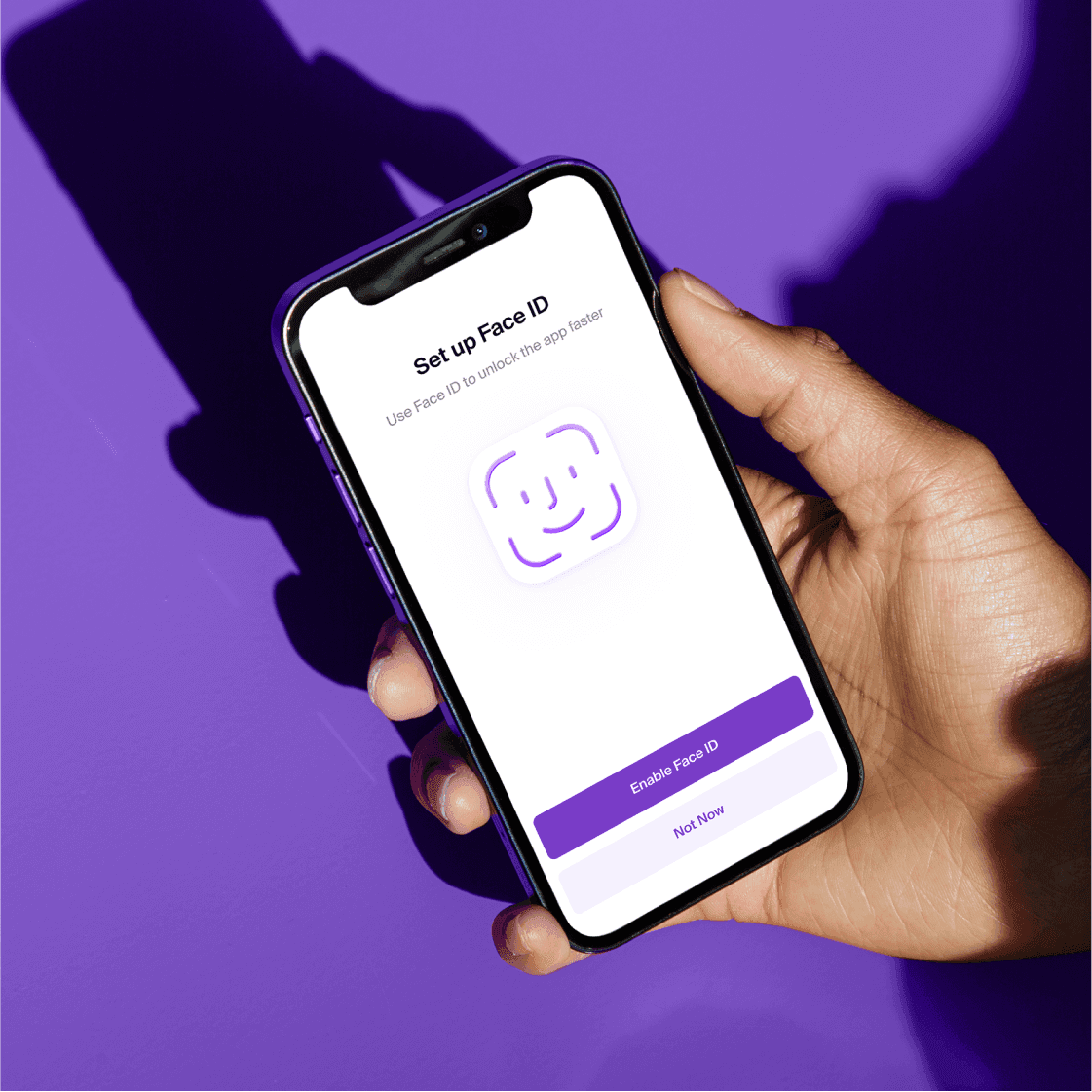
We designed an extremely quick, few-step account creation flow with smart identity checks performed in the background that allowed freelancers to get started right away.
Members are able to manage their accounts, create sub-wallets, connect bank accounts and more with lightweight, intuitive setting screens.
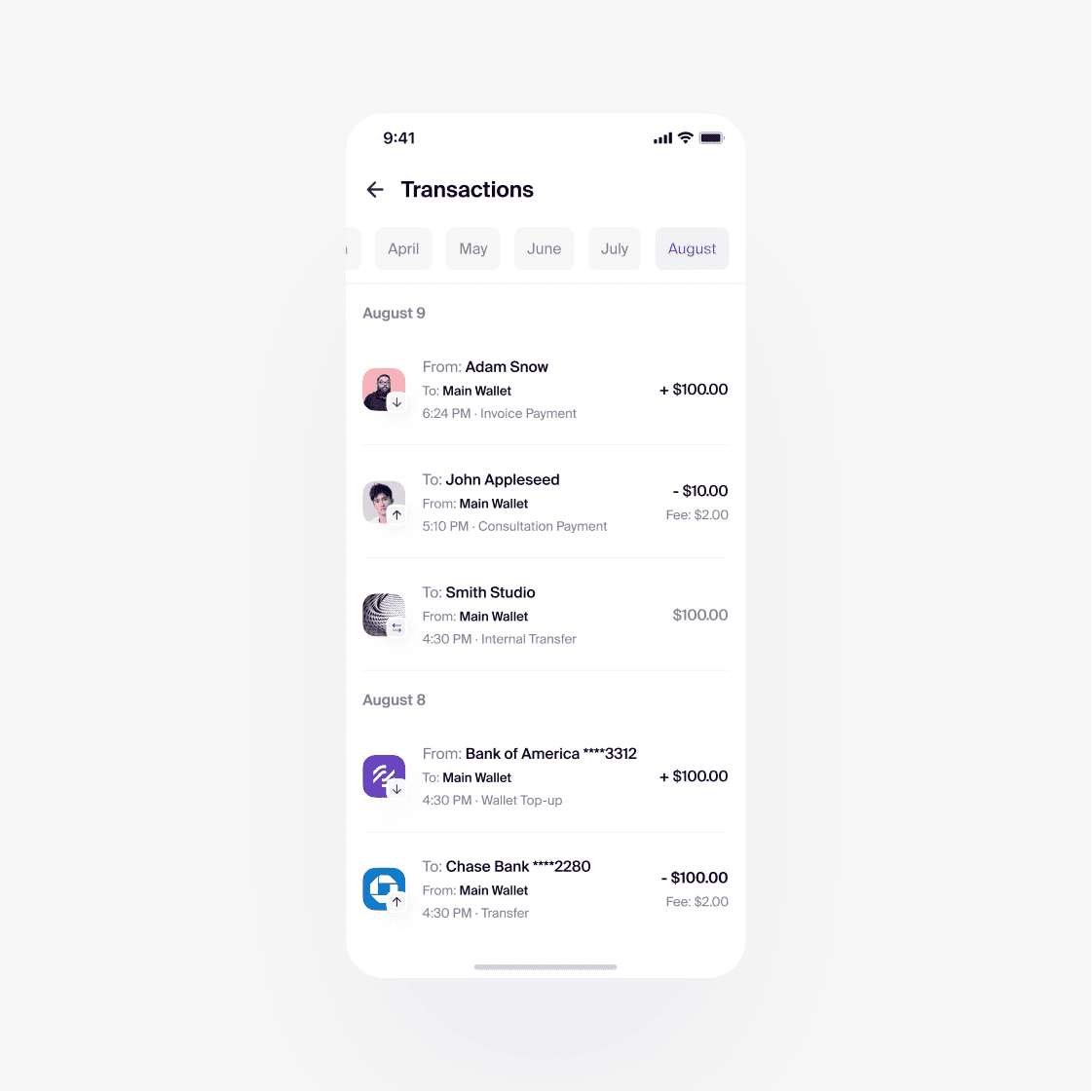
Banking & payments
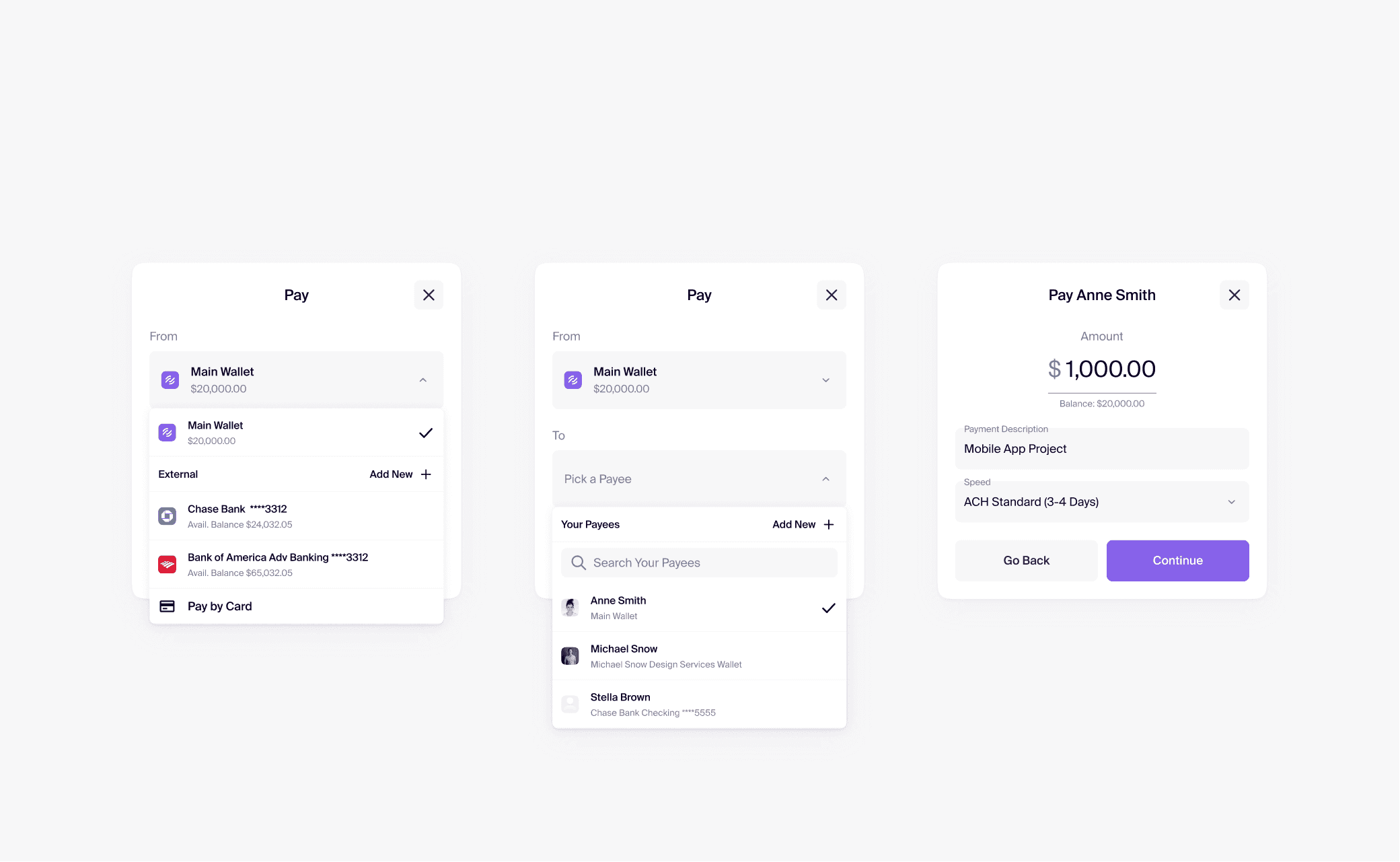
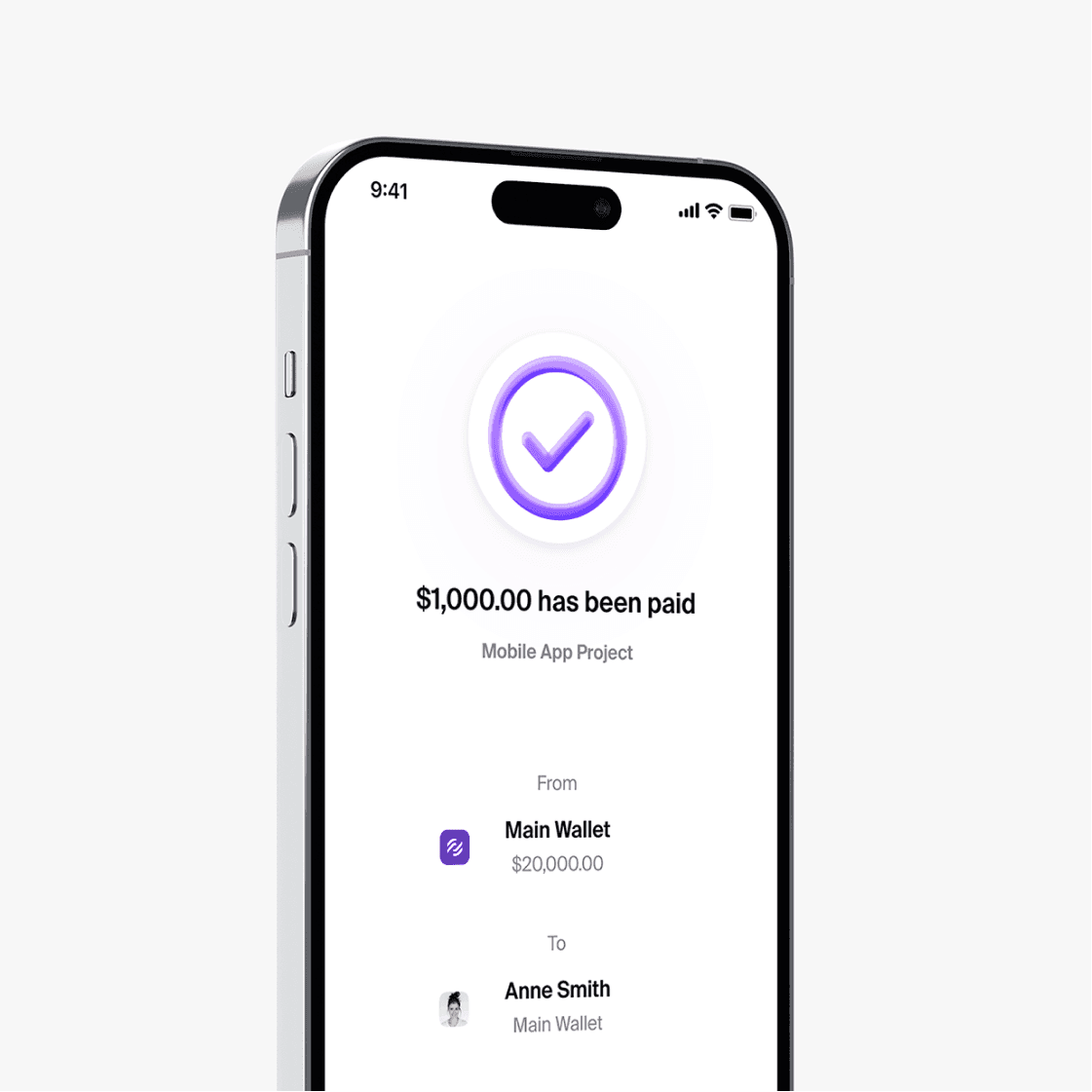
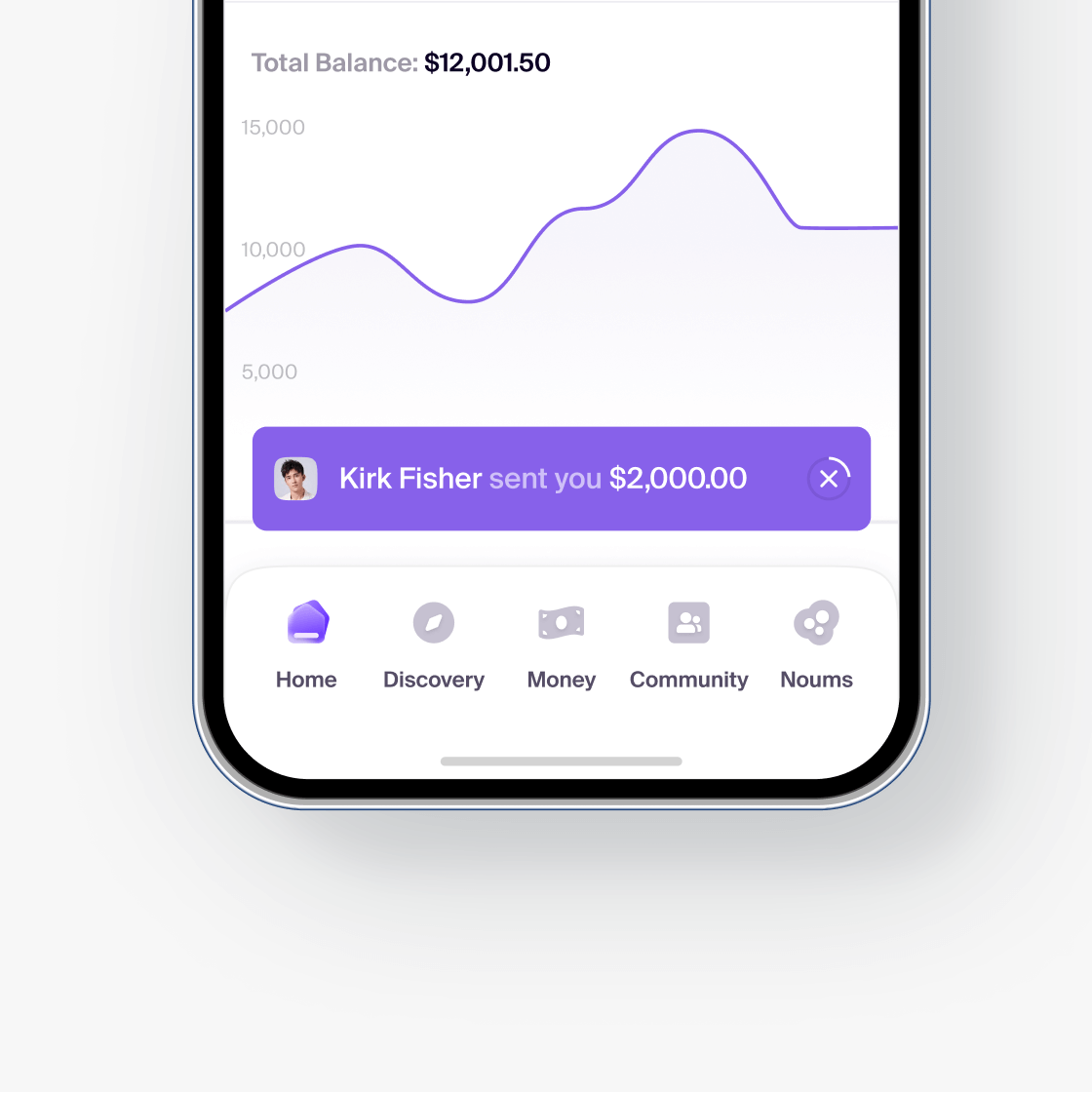
Transfers were made extremely quick and easy. Members can pay people inside and outside the community from any place in the app.
We integrated direct card payments and external bank account payments, so clients can pay freelancers without opening accounts in our app. They just get a link and pay in a few clicks.
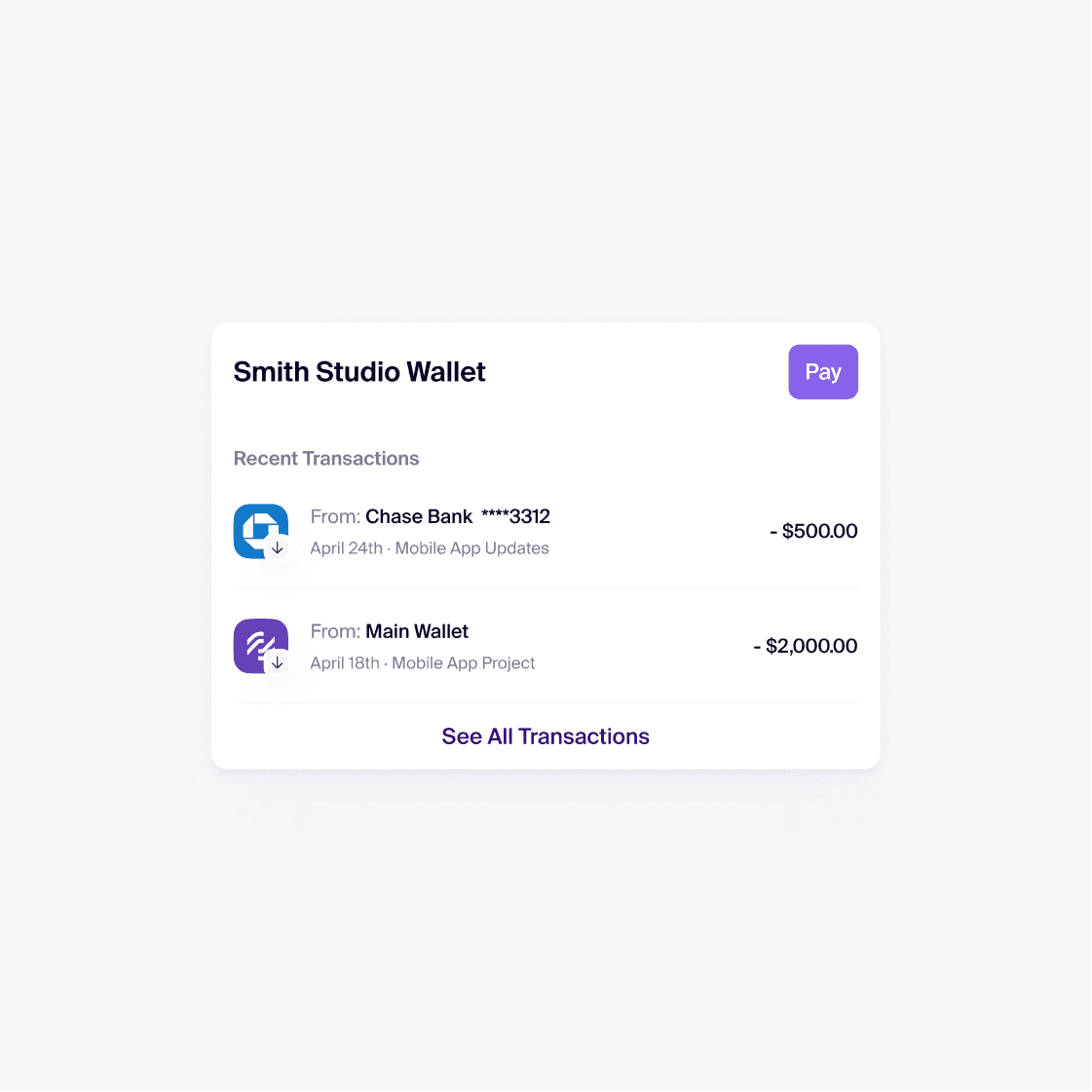
Project-specific wallets
Freelancers are running multiple projects at the same time. This is why we designed simple sub-wallets that members can embed in their project spaces where they collaborate with their clients. This allows getting paid in a quick, easy and organized way.
Financial products
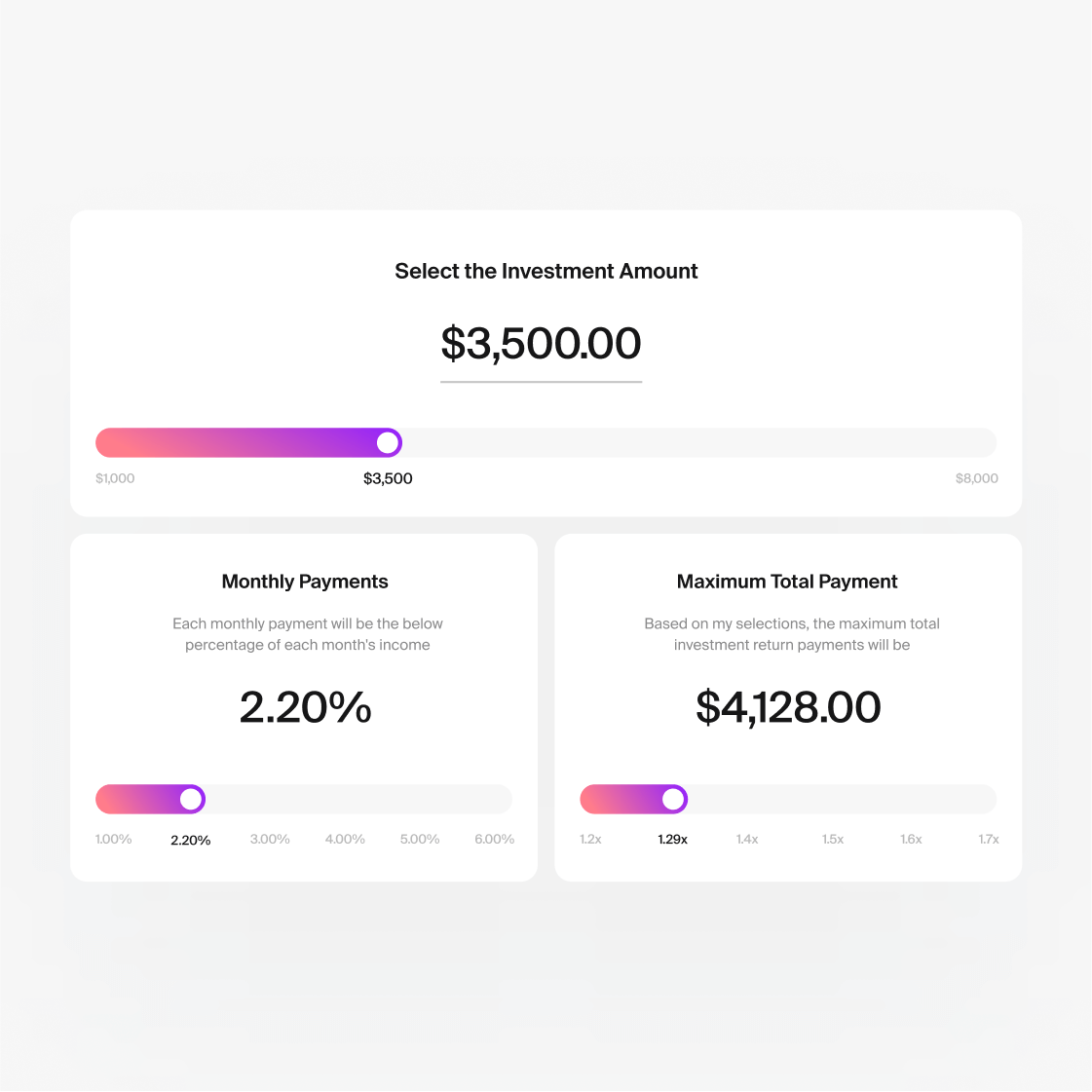
All members have access to multiple, freelancer-friendly financial products that give them access to income-linked loans, invoice pre-payment, comprehensive education that they don't need to pay for right away and many more.
Different products we pilot-tested required different application forms, support portals, brand designs and many more. The designs are not disclosed here since they are constantly tested and improved in small pilot groups.
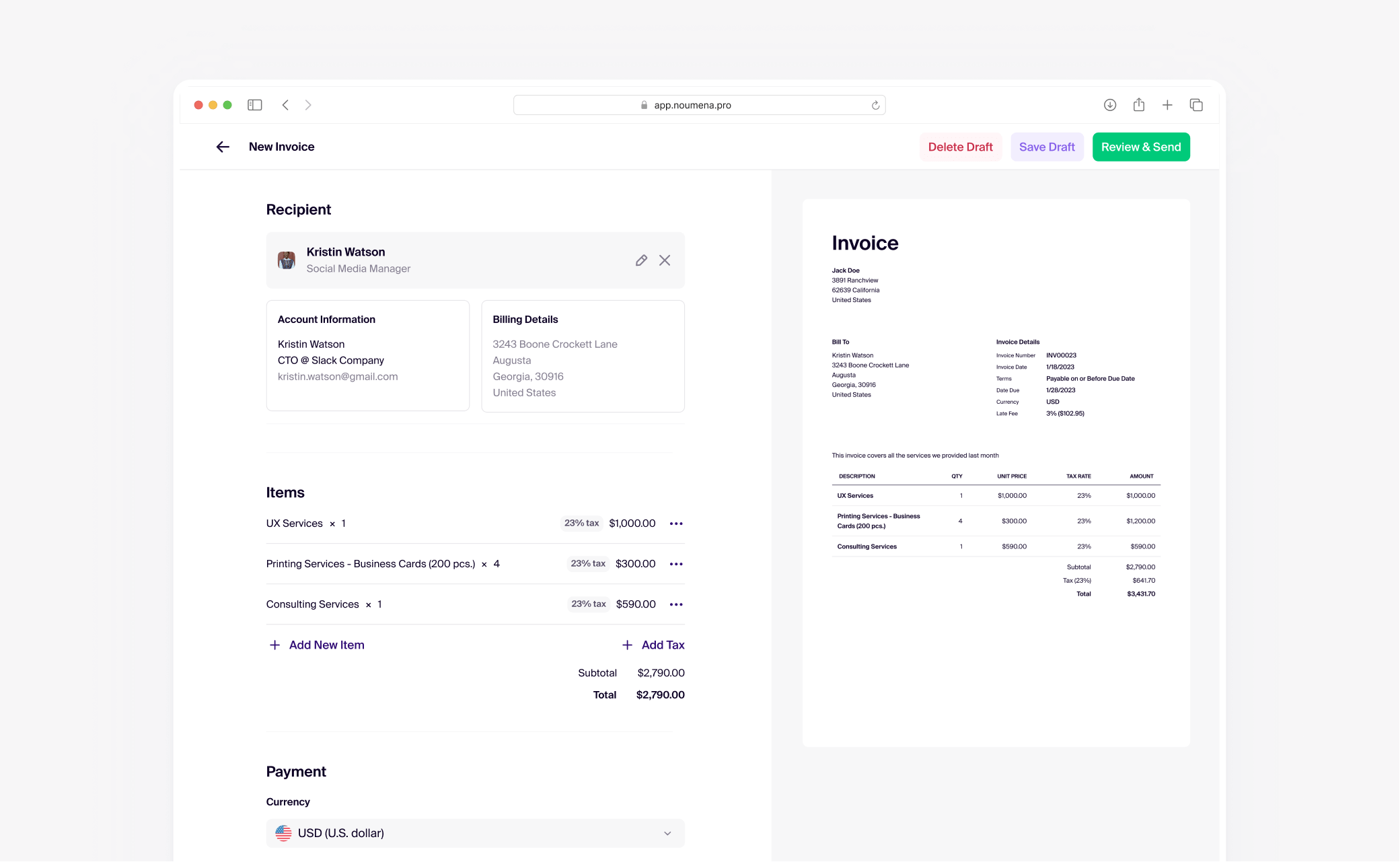
Invoice & contract generators
To provide a truly complete freelancer toolkit, we designed a lightweight invoice and contract generators, tailored to freelancer needs. Invoices can be sent to clients in and outside of the app and paid with a few clicks.
With contracts, the app supplies clean and simple freelancer contract templates created by our legal team, so our members can have one less thing to worry about and just focus on the work.
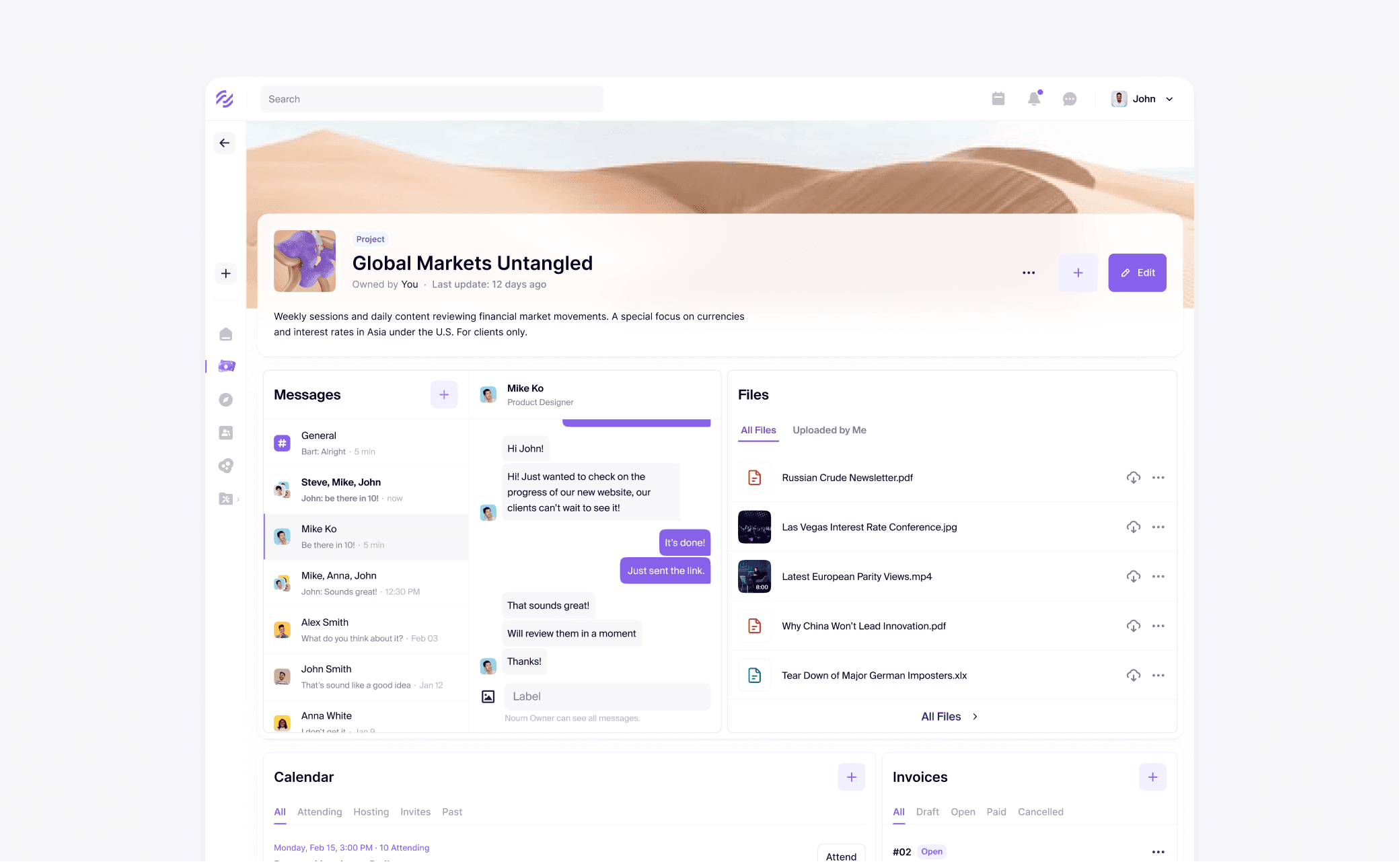
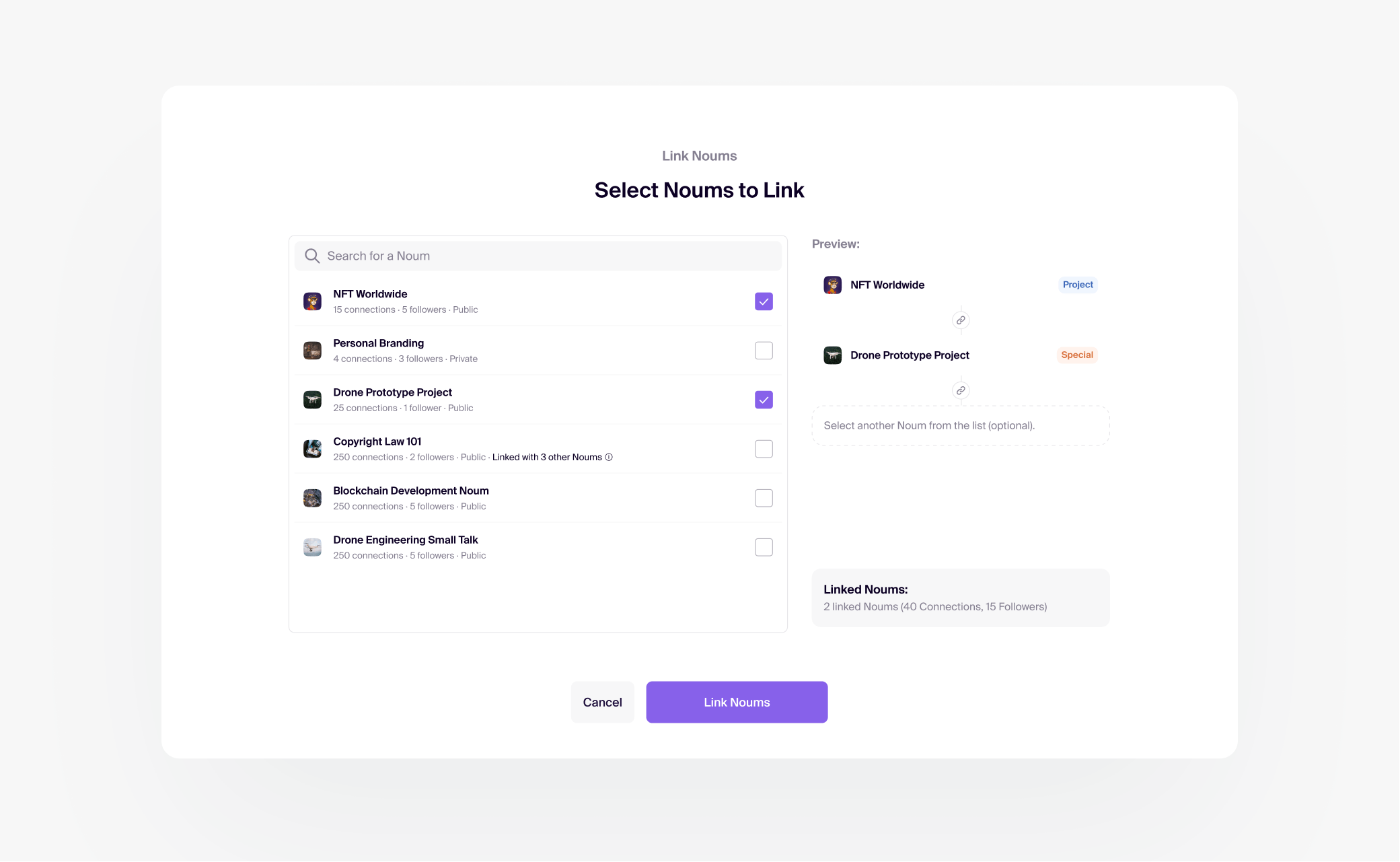
Noums - the ultimate project space
The core building blocks of the Noumena operating system are Noums. They are multi-purpose project spaces that can be used for many things - working with clients, managing your studio, creating paid communities, setting up financing for your startup and more.
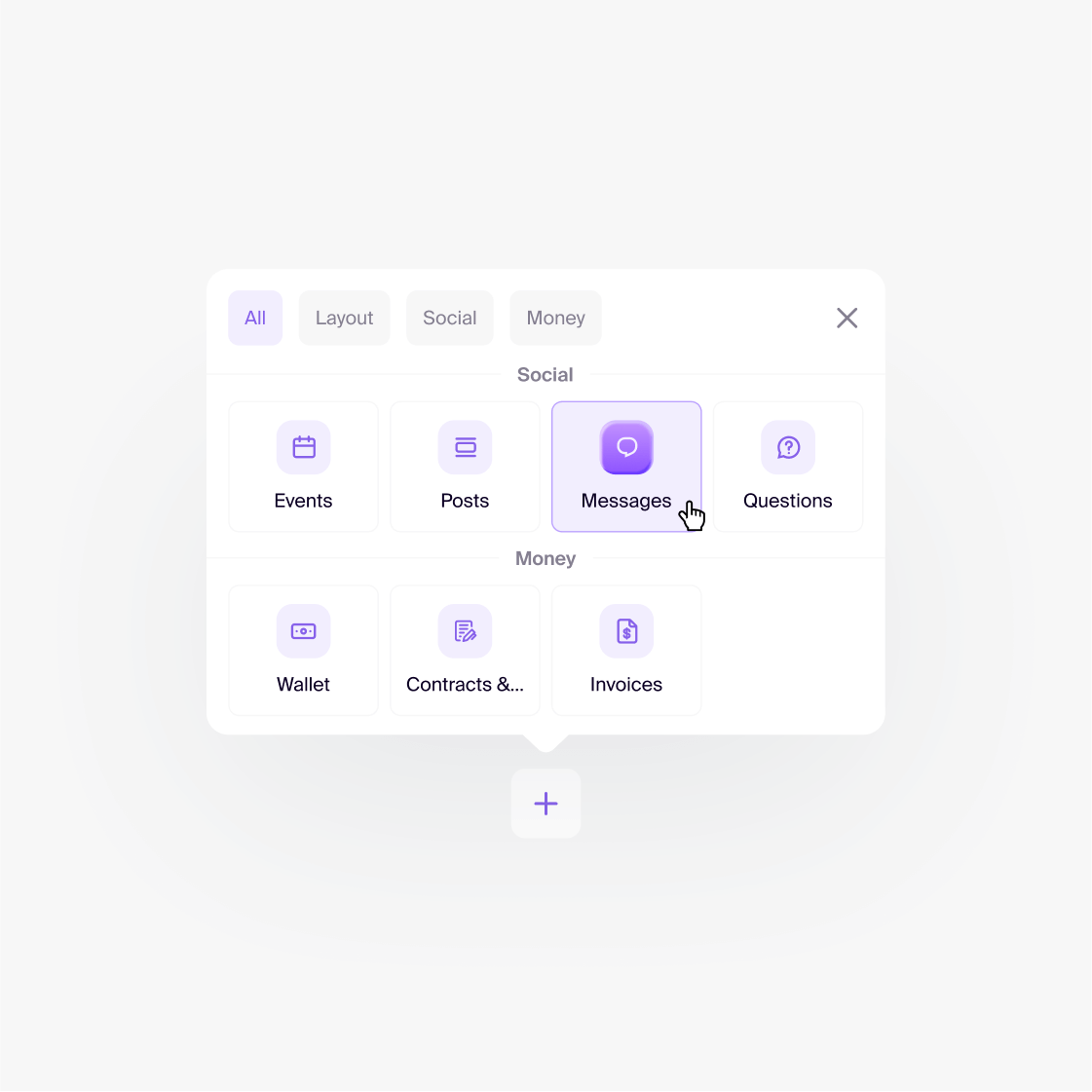
Noums are pages that can be populated with various content and tools. Members can add project-specific messaging and post channels, conference rooms, wallets, invoices and contracts, file managers, calendars, questionnaire forms, financial products and many more.
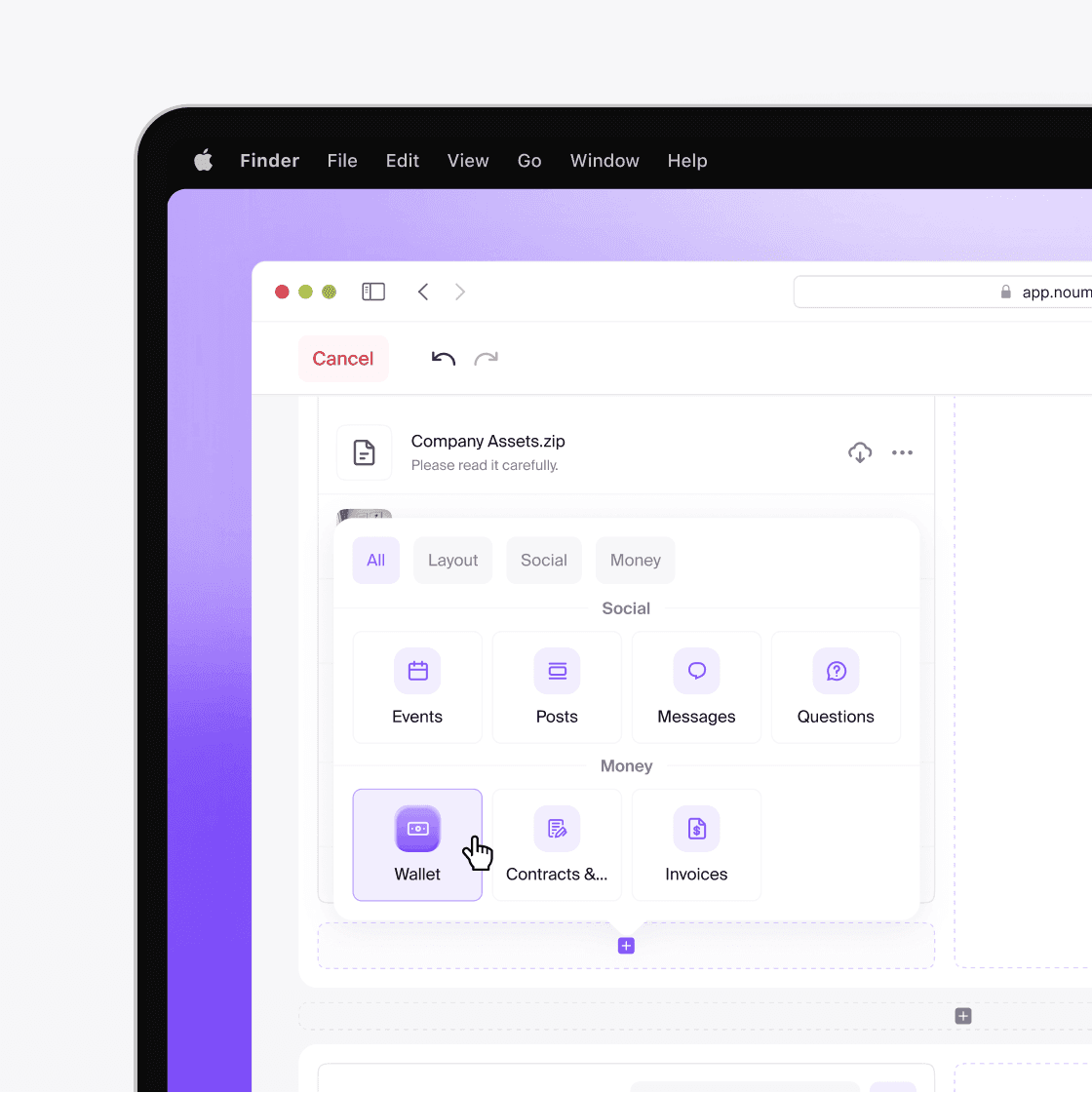
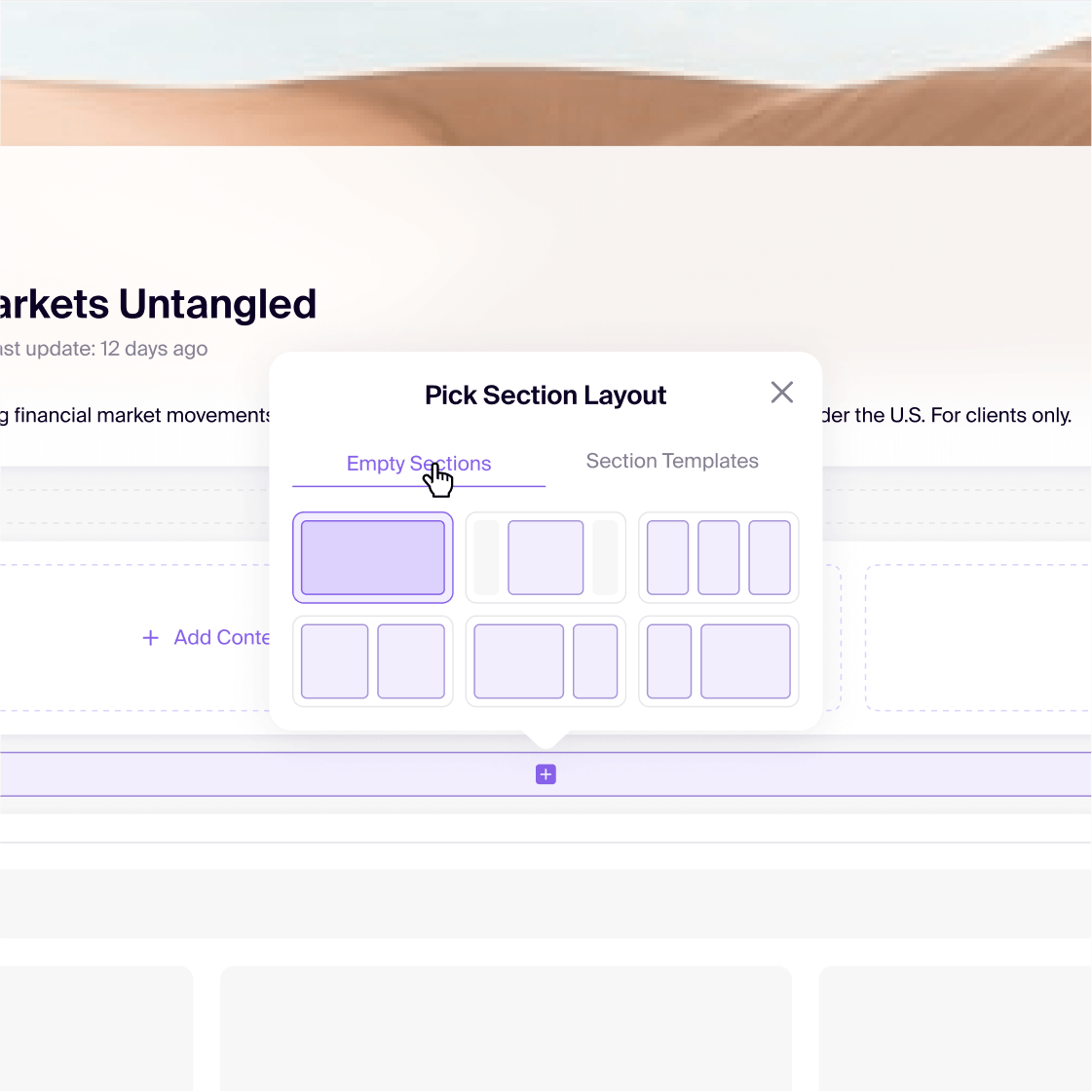
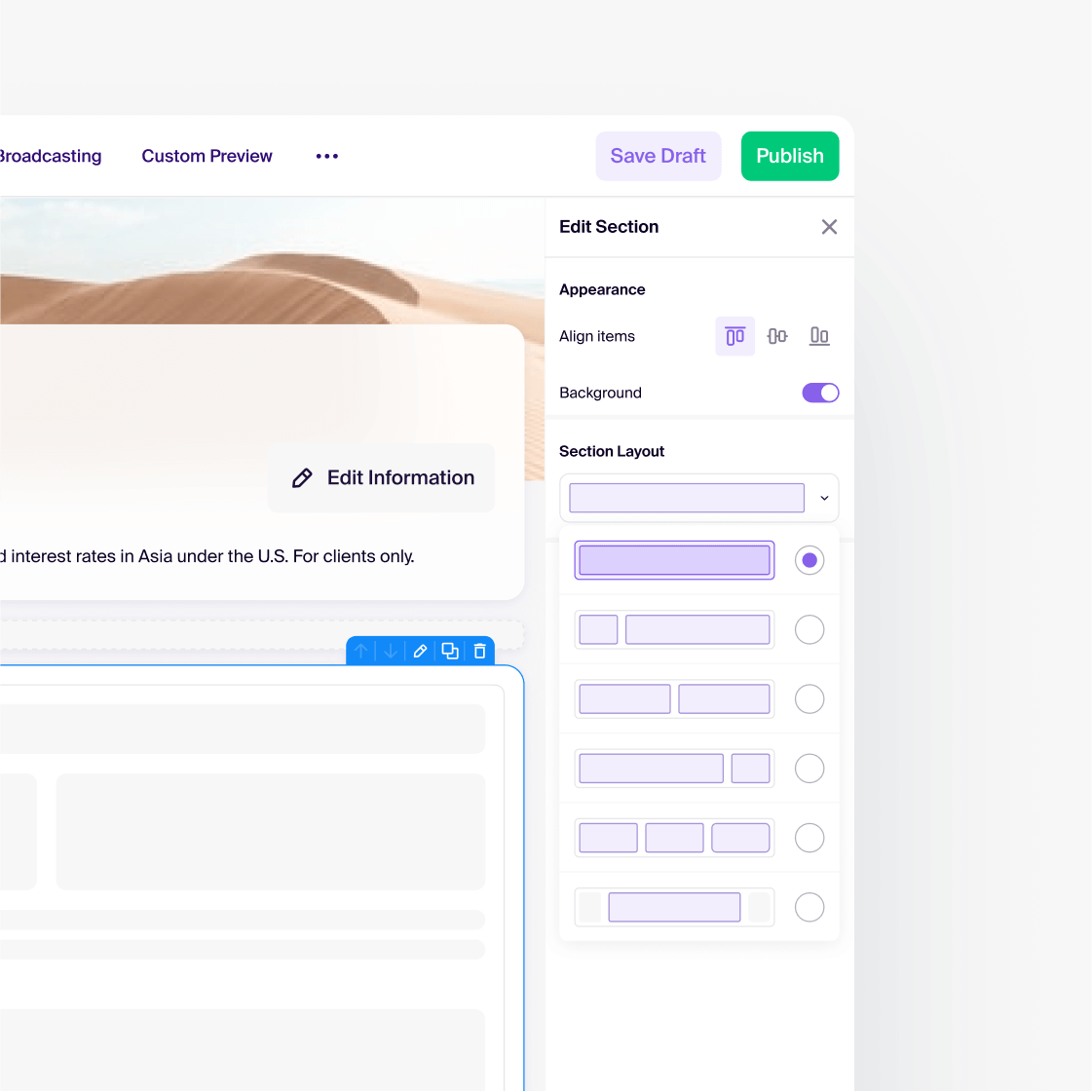
To make this all possible, we designed a simple yet powerful editor that allowed users to add different tools in multi-column layouts. We wanted to build a tool that is simpler than a full-fledged website editor but still allows members to create personalized and unique spaces perfect for their needs.
Building blocks
We designed tens of tools to use when building Noums. They all allow members to create project-specific interactions, files, conversations and financial operations.
All tools were designed so they fit different screens, devices and column sizes. They show different amounts of content depending on the section layout picked by the user and the breakpoint.
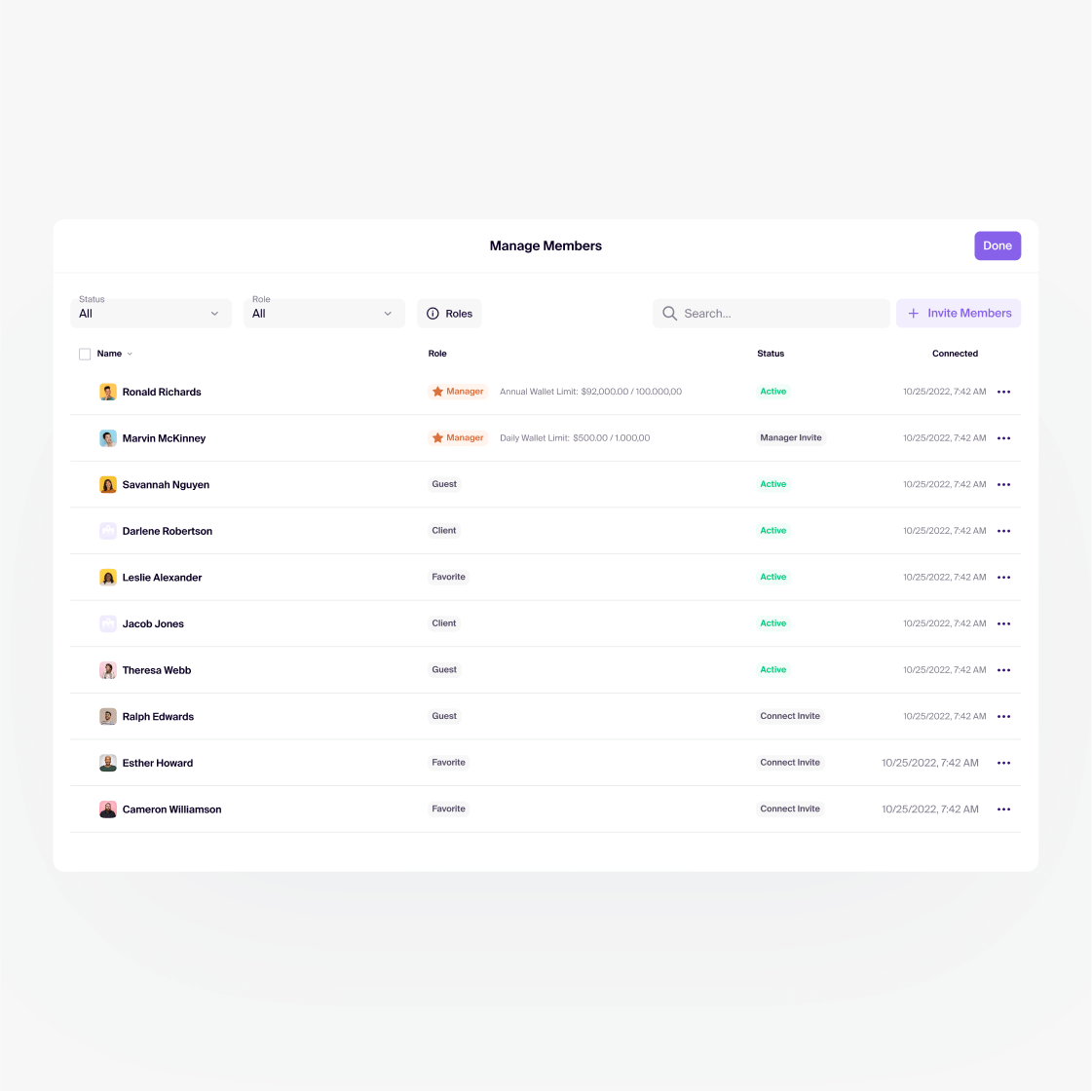
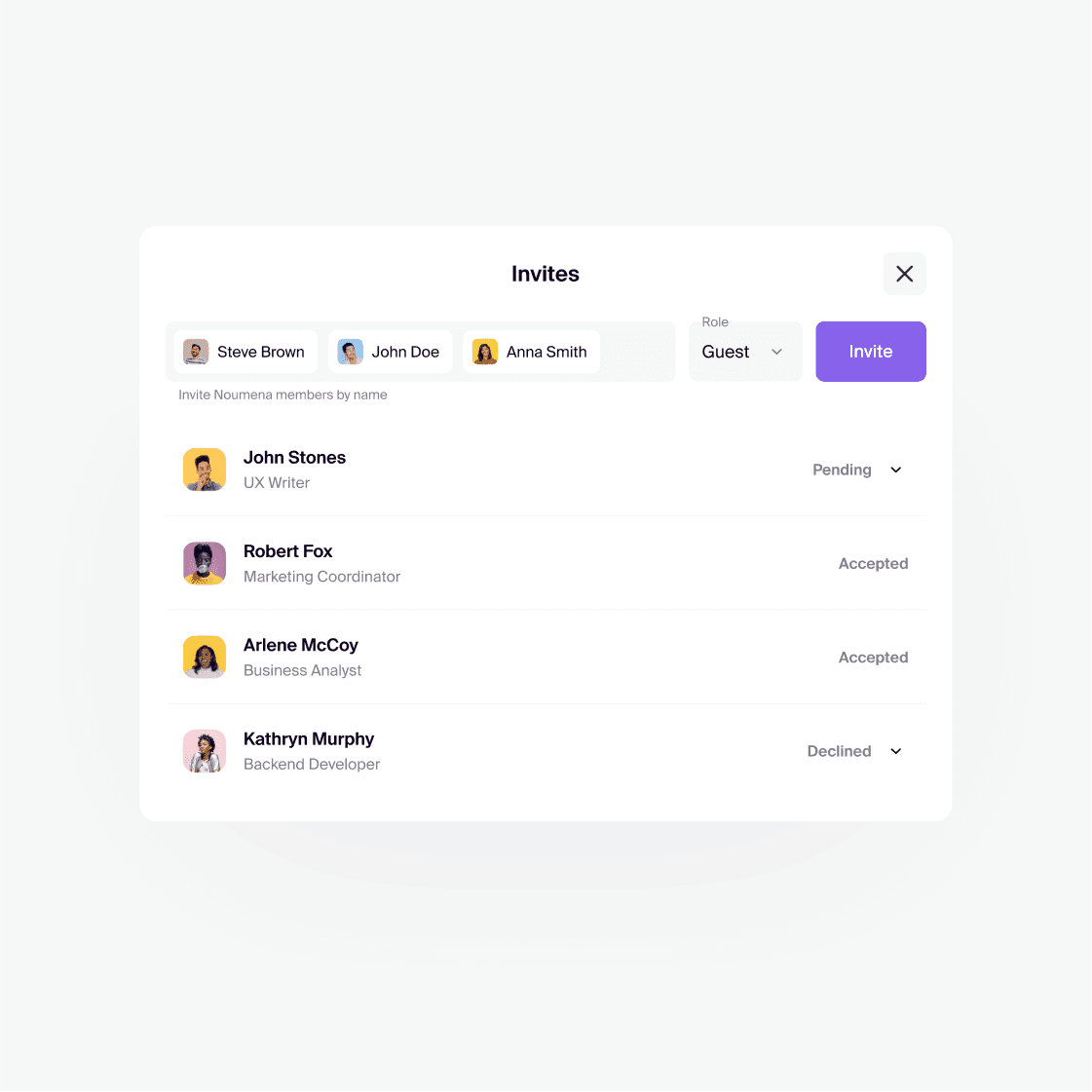
User management
An important part of the Noums design was allowing members to clearly decide who can access their space and what permissions they have.
We designed straightforward invite forms and a clean member management panel that explained different roles and allowed both bulk and individual updates to user permissions.
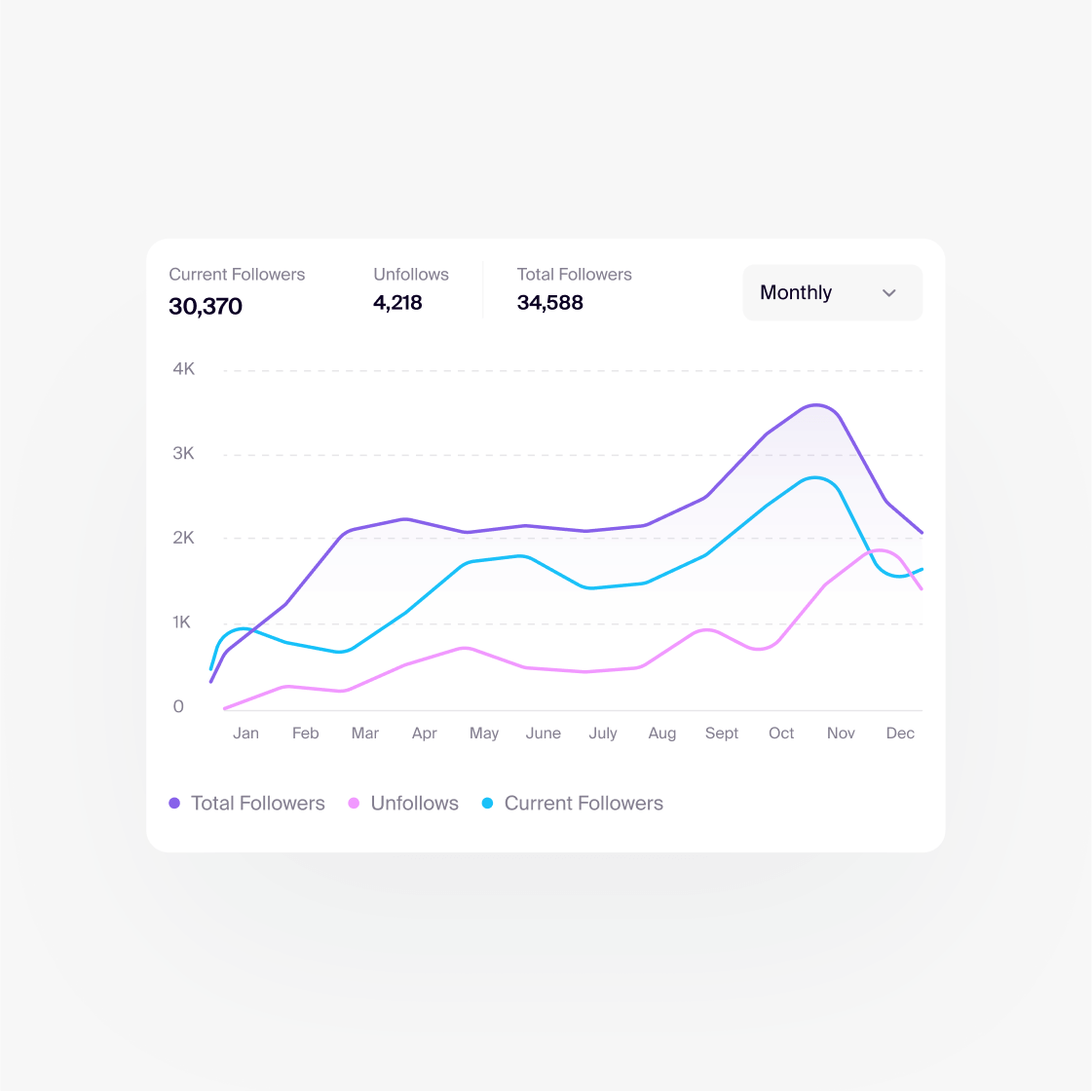
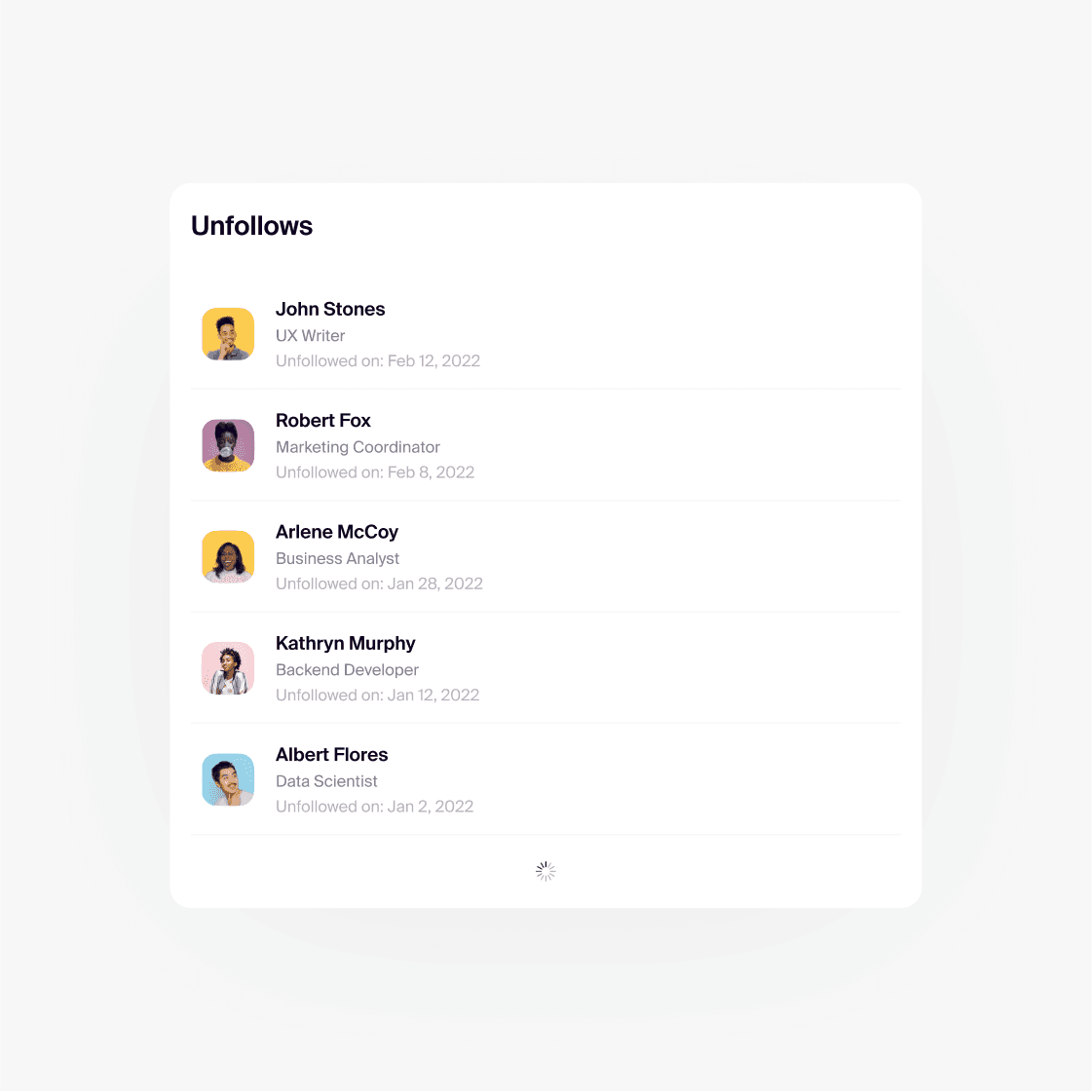
Stats & data
For many use cases, knowing who saw your space, who followed, unfollowed and clicked is critical.
For each Noum, members get access to a straightforward dashboard displaying key information about visits, connections, event attendees, most active content creators and many more.
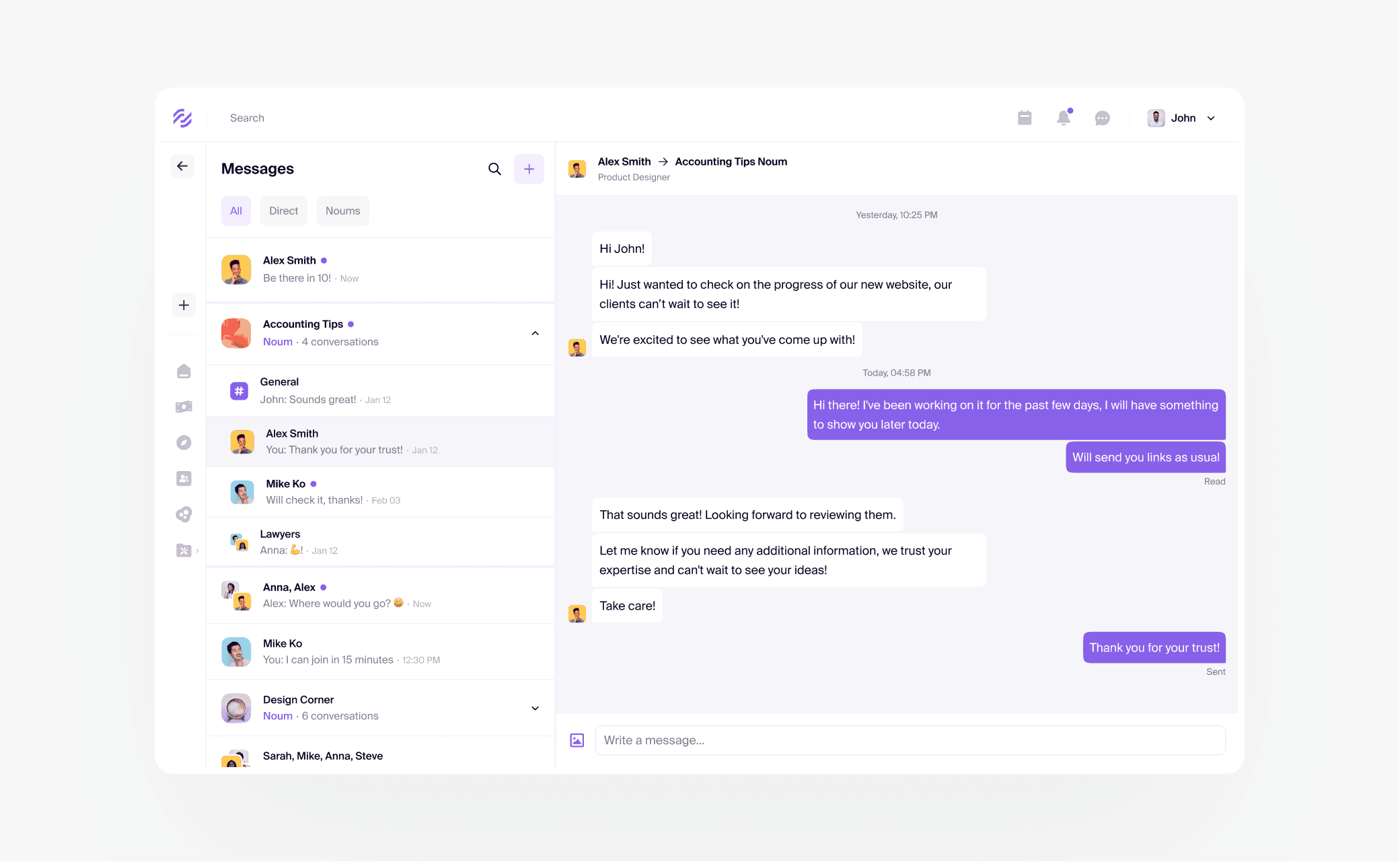
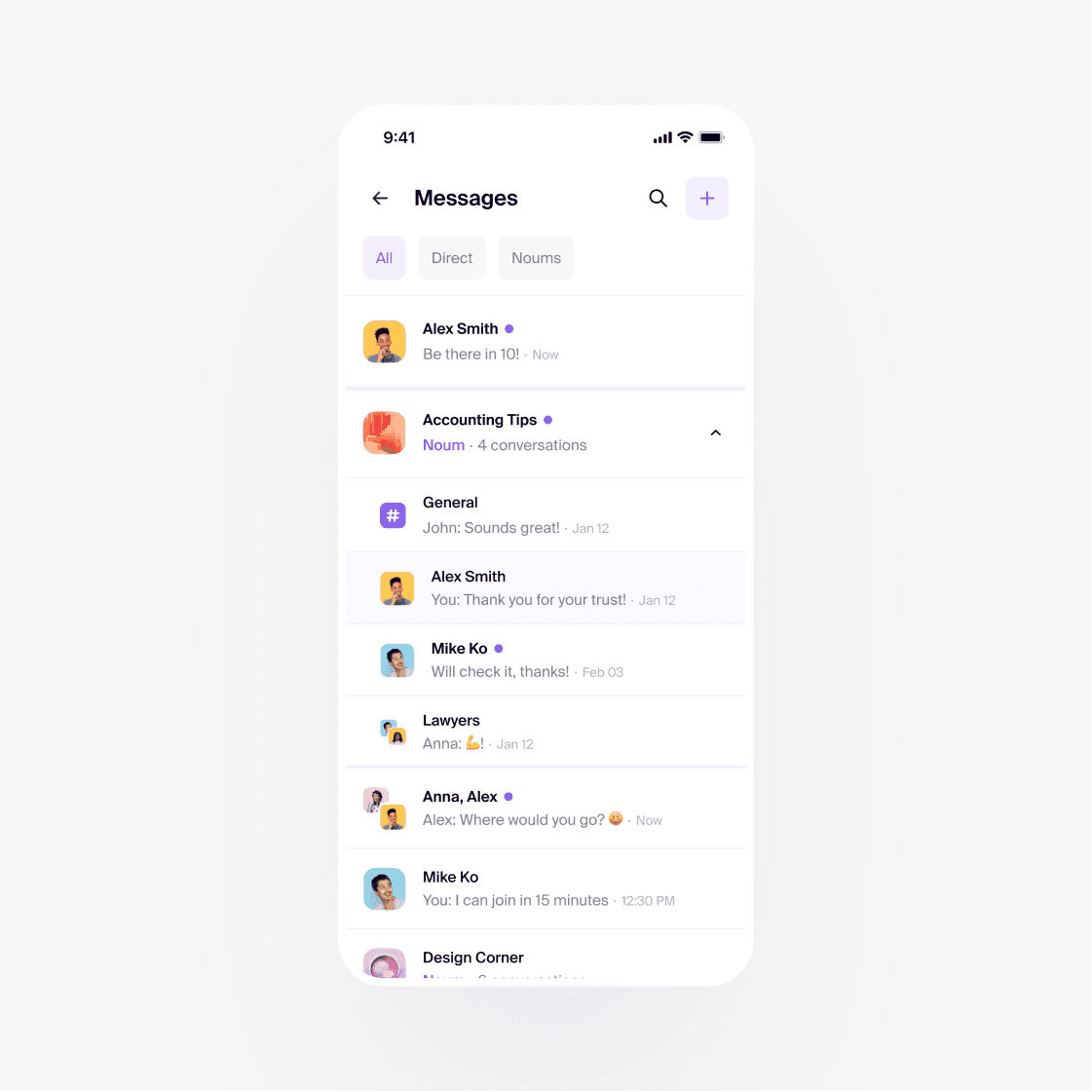
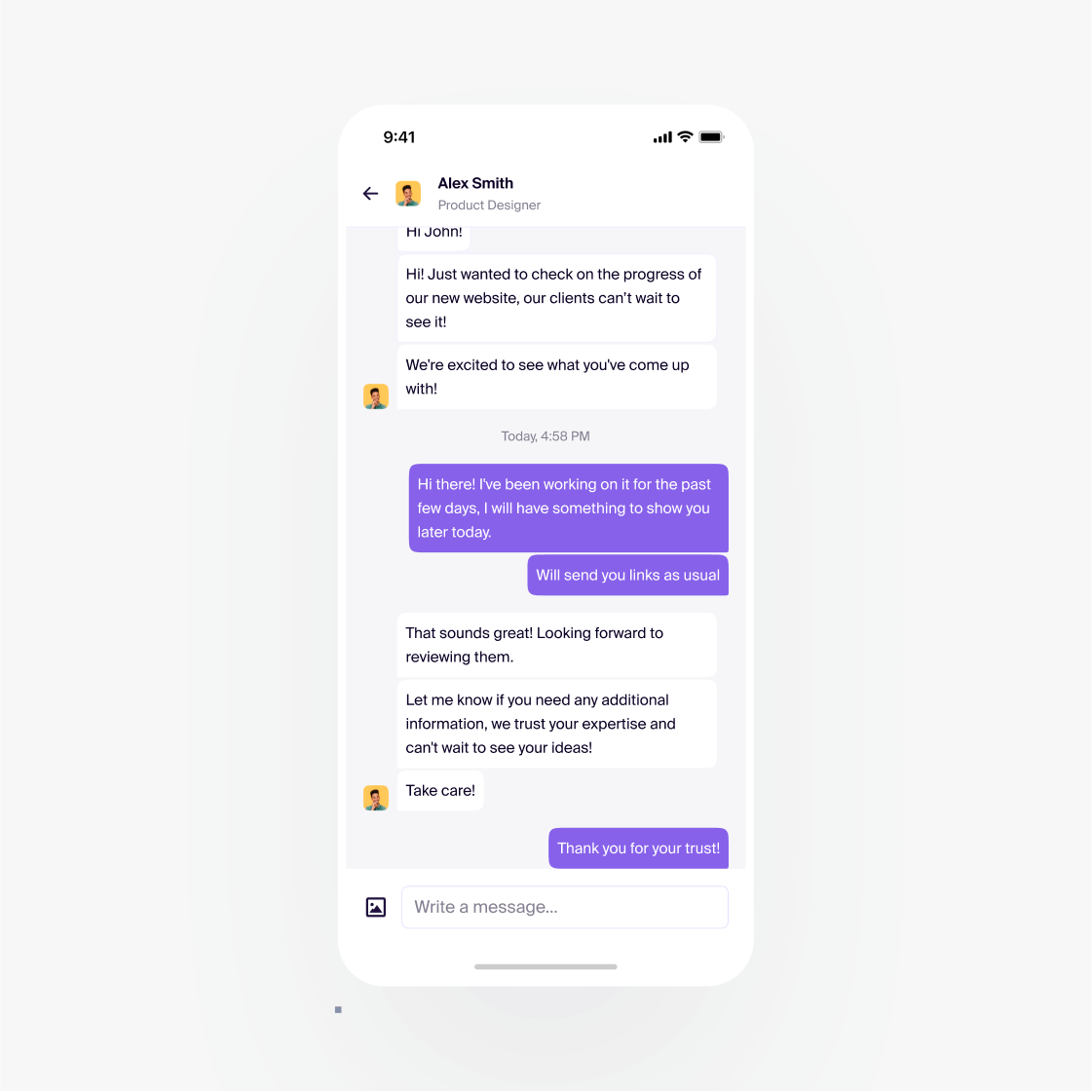
Smooth & organized communication
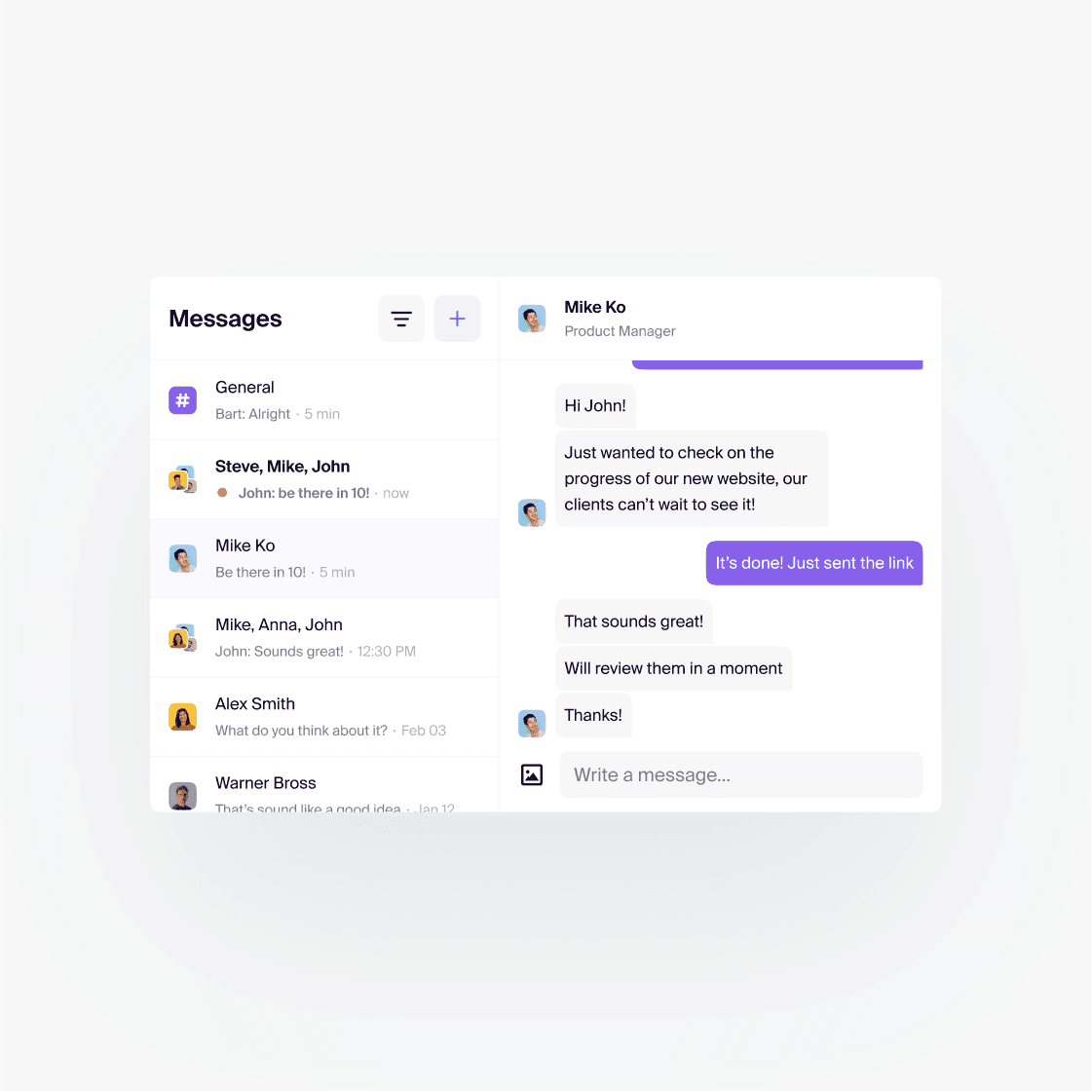
With that many things happening in that many places of the app, we didn't want to make our members feel like it's easy to miss something important.
All of the conversations happening in different spaces are also available in one central space. That also includes conversations with our financial products support and advisors.
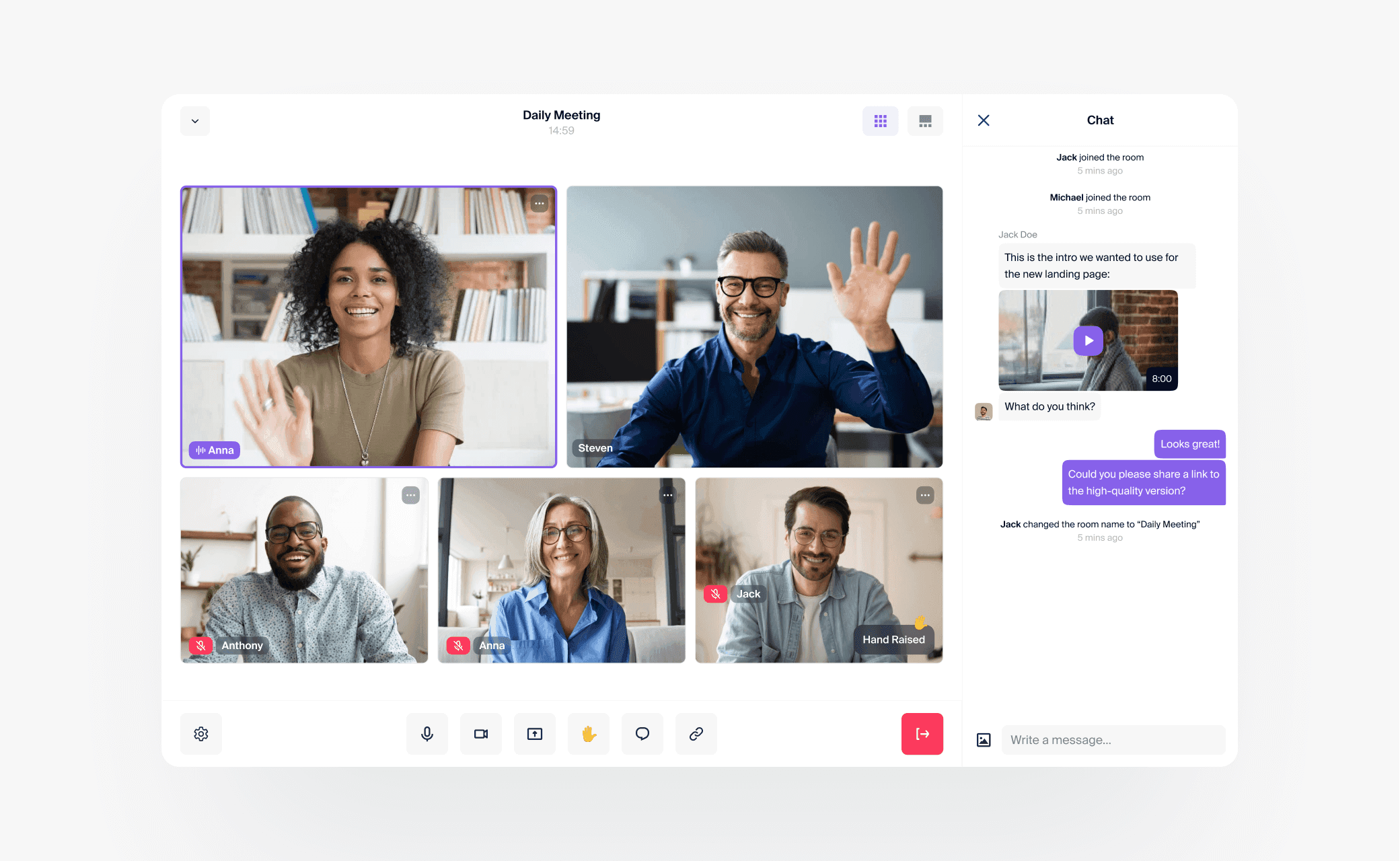
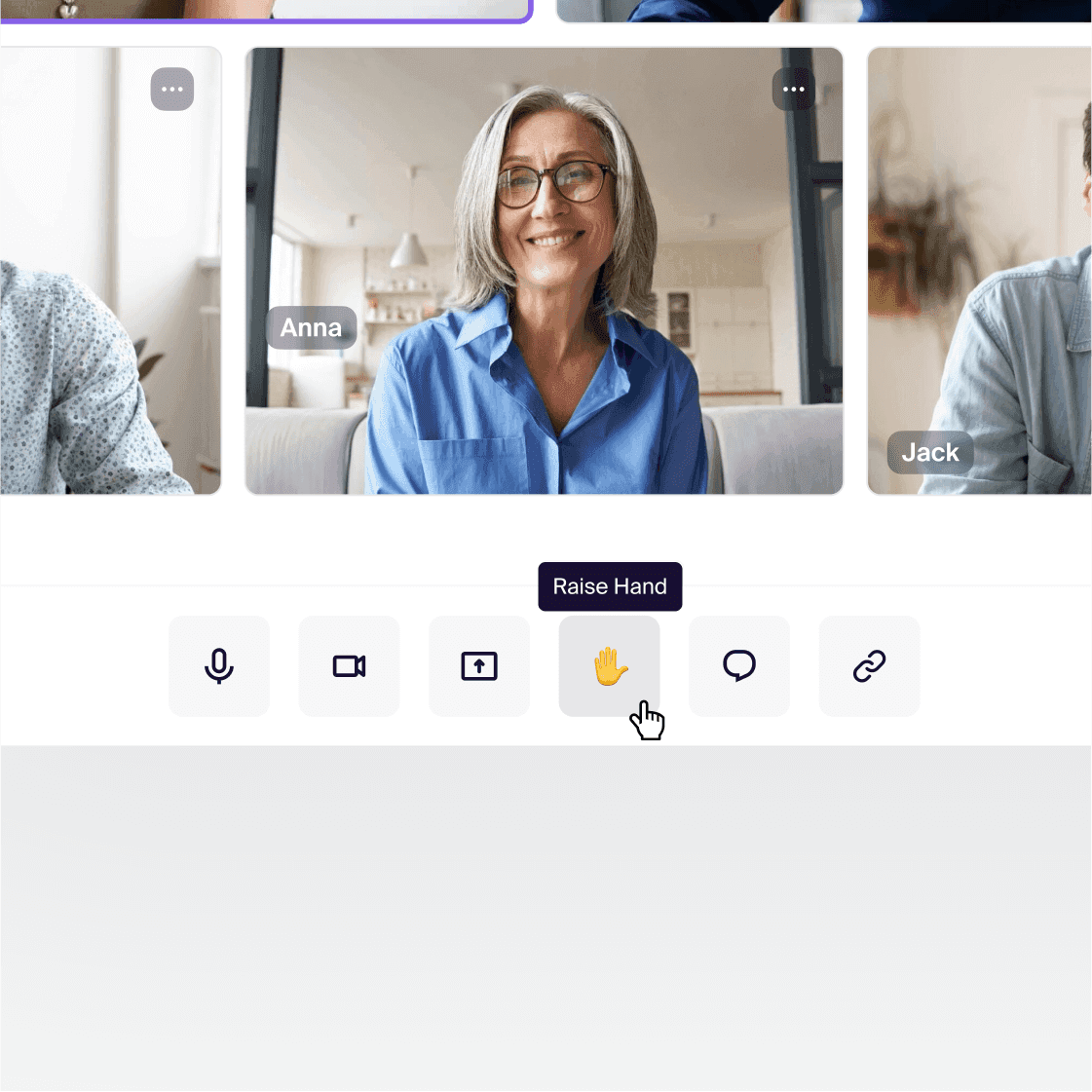
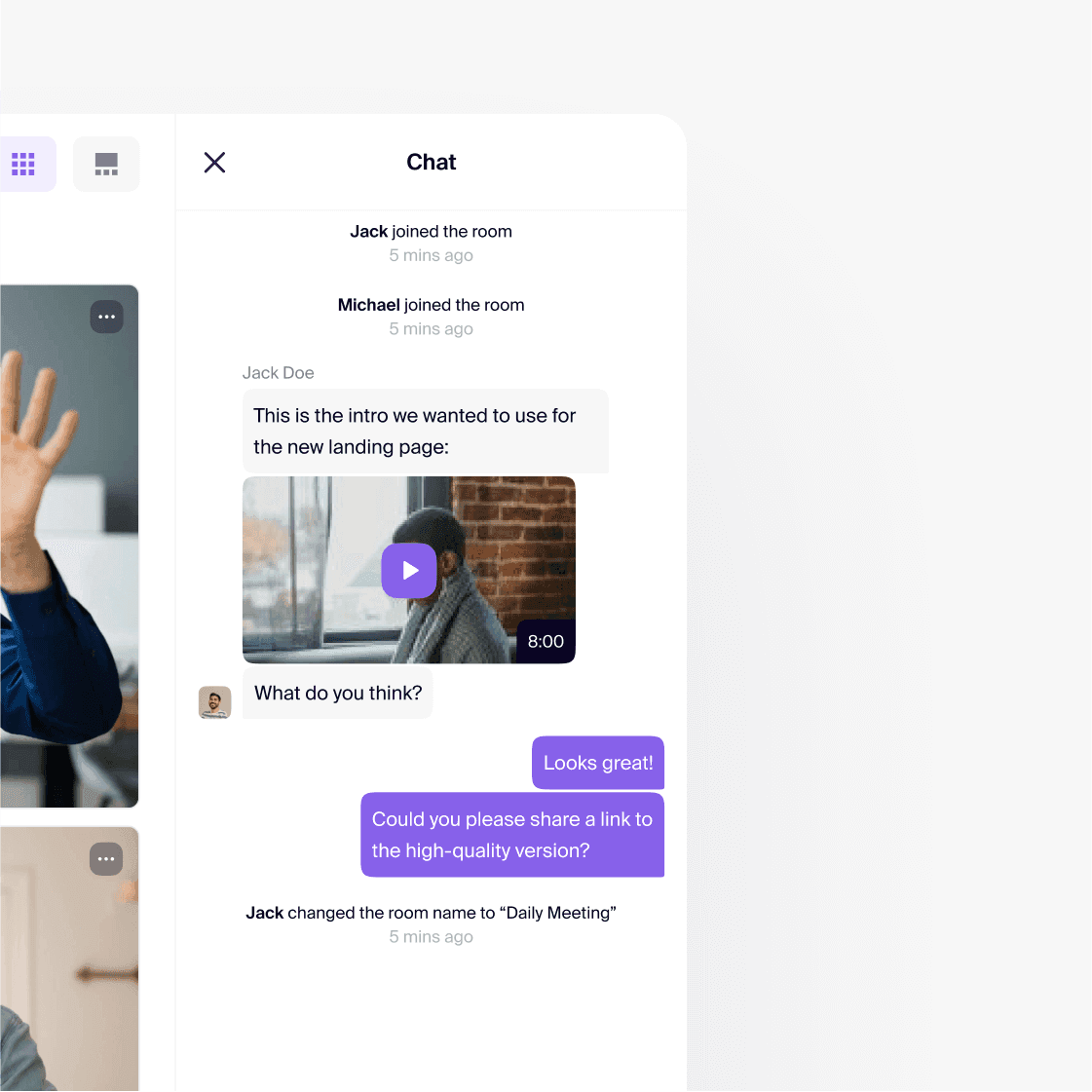
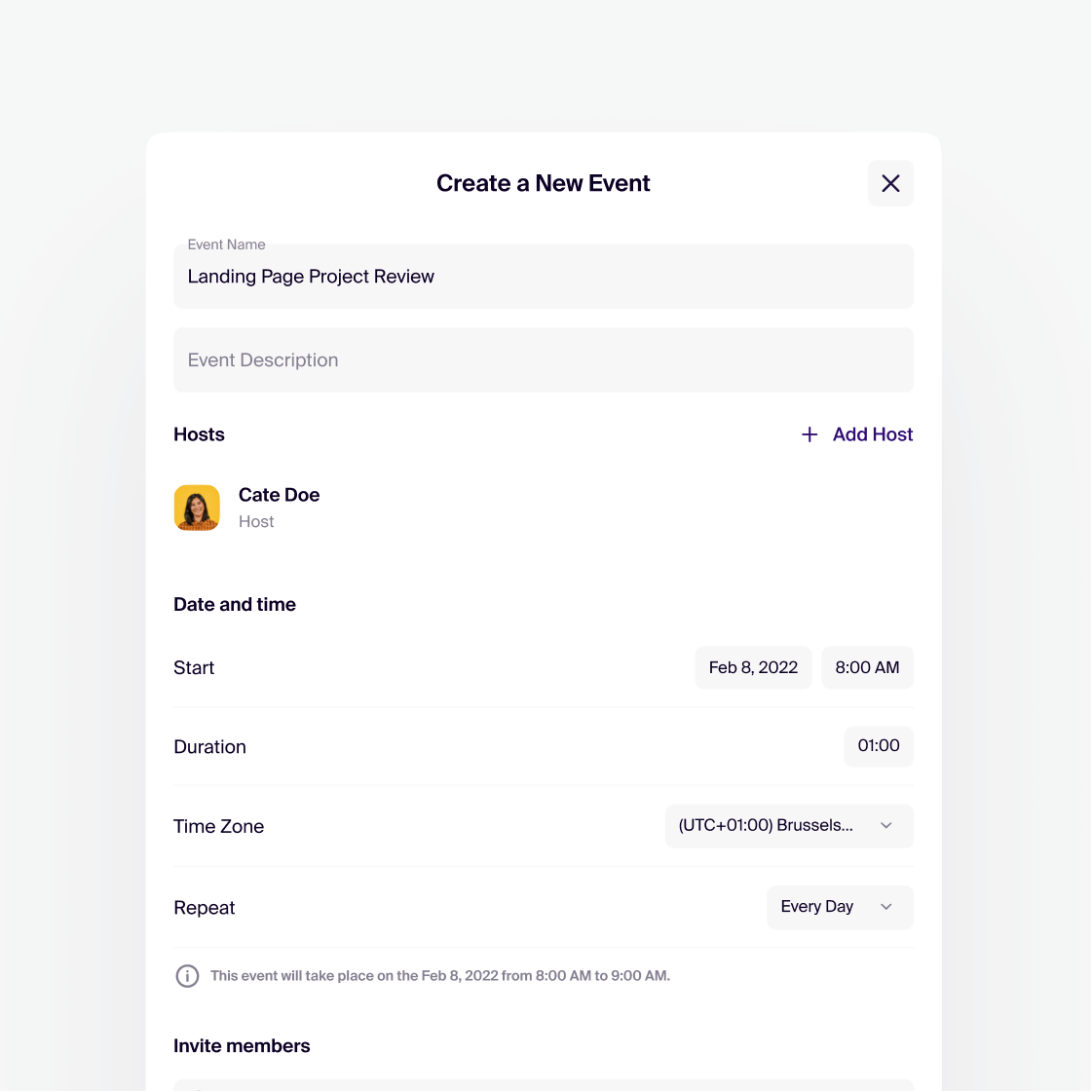
Video calls
Being able to have a video call with your clients and business partners is key. We designed a clean video calls feature that allows members to create conference rooms in their project spaces, invite people from and outside of the app, share their files, and screen and easily manage who can access their events. So it's useful both for small calls and for big, "one-to-many" webinars and events.
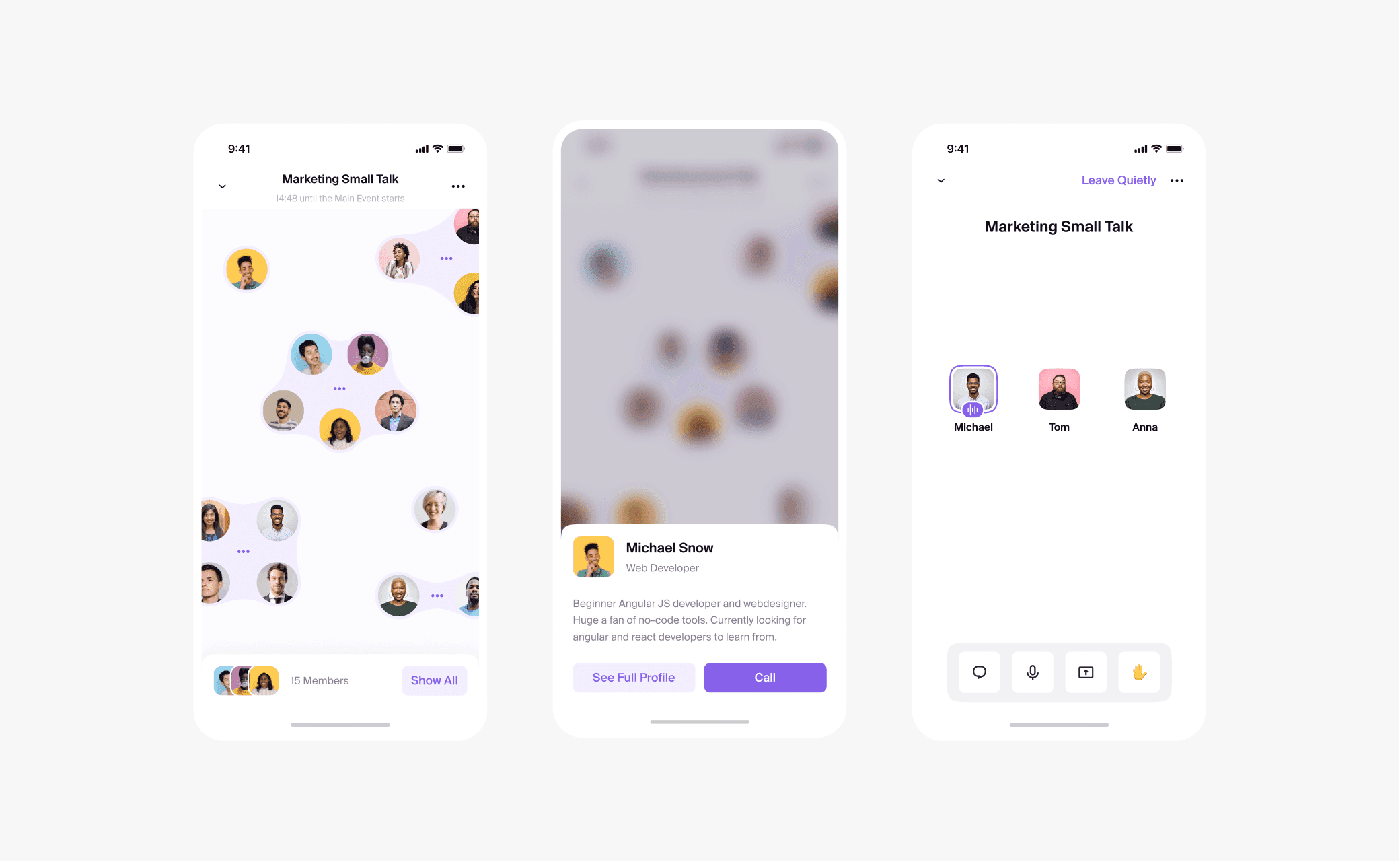
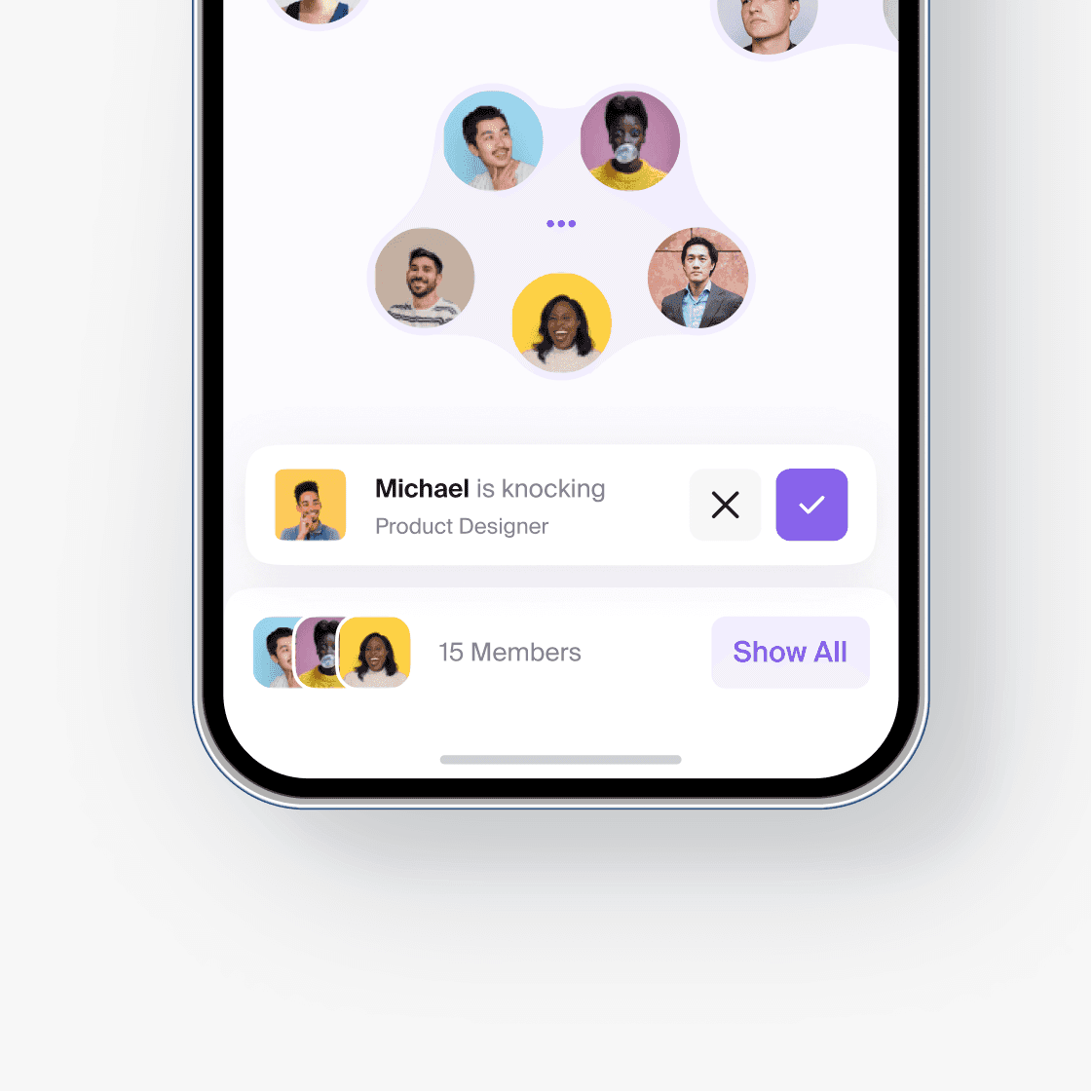
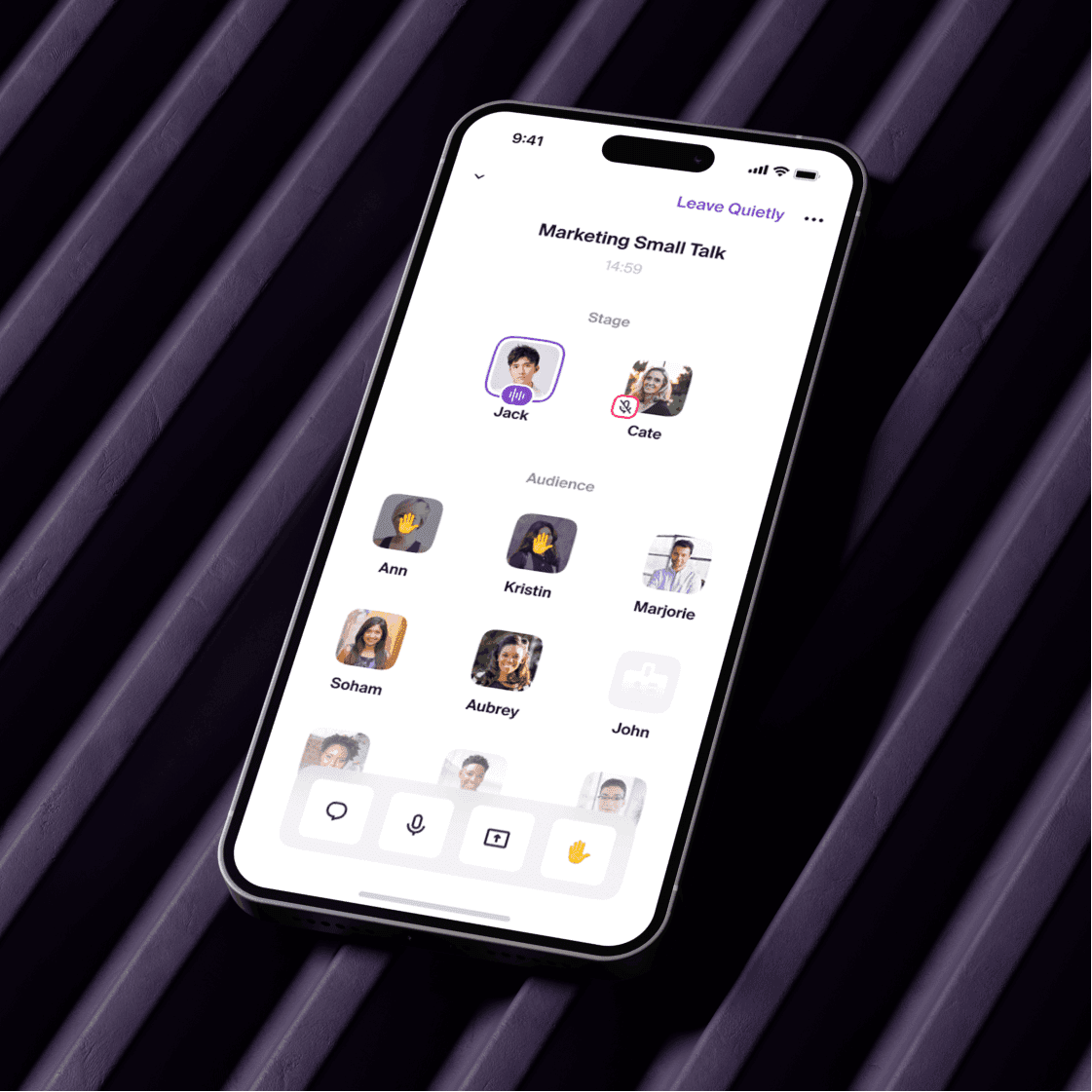
Effortless networking
In an environment that gathers so many creative and entrepreneurial people, it's great to let the minds connect and network.
We designed an audio-focused networking solution made for connecting small groups of like-minded people.
Members can access an open room full of people and join existing conversations or form new ones. The same tool can be used to host big events where the host decides who can speak and who is a listener.
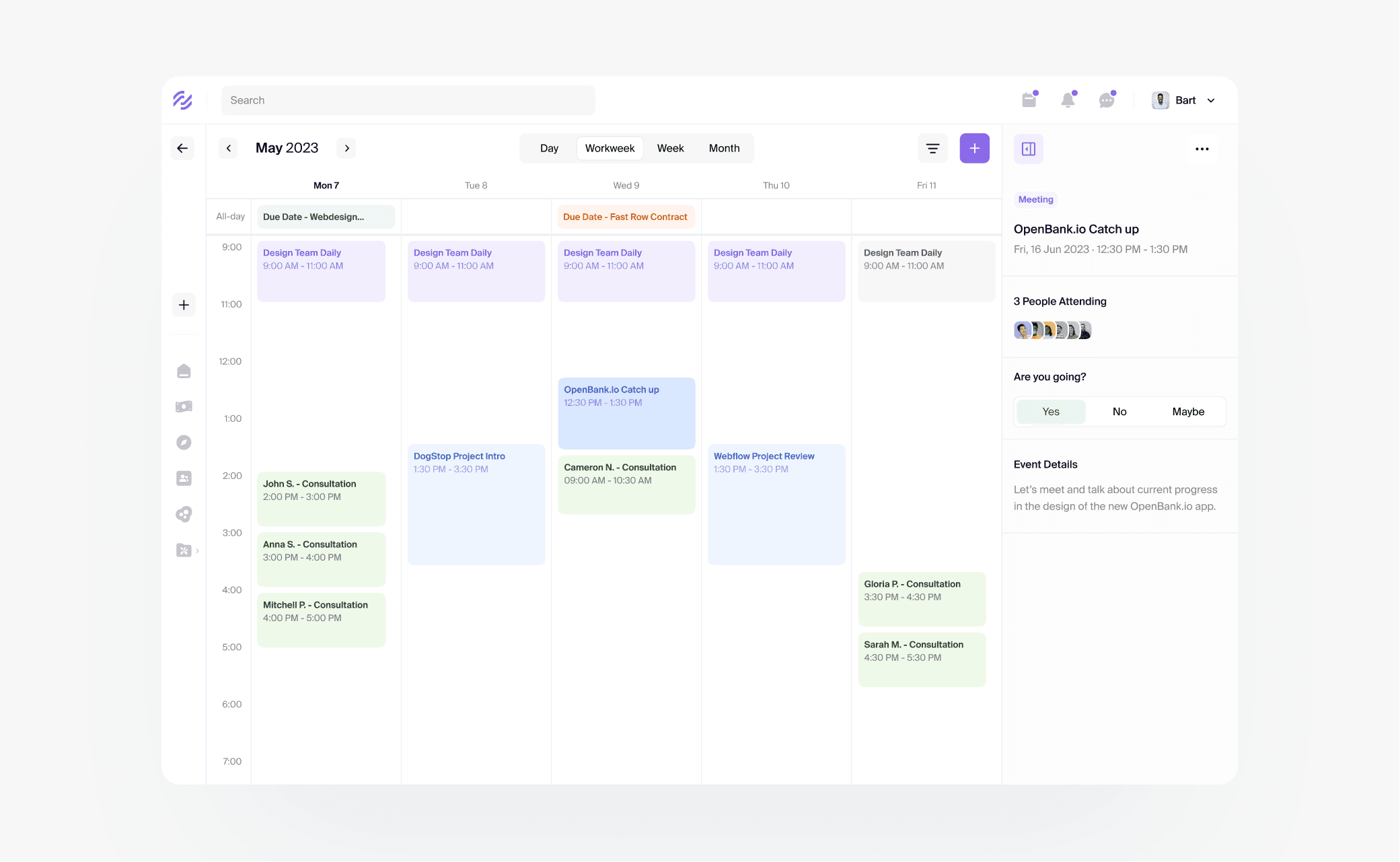
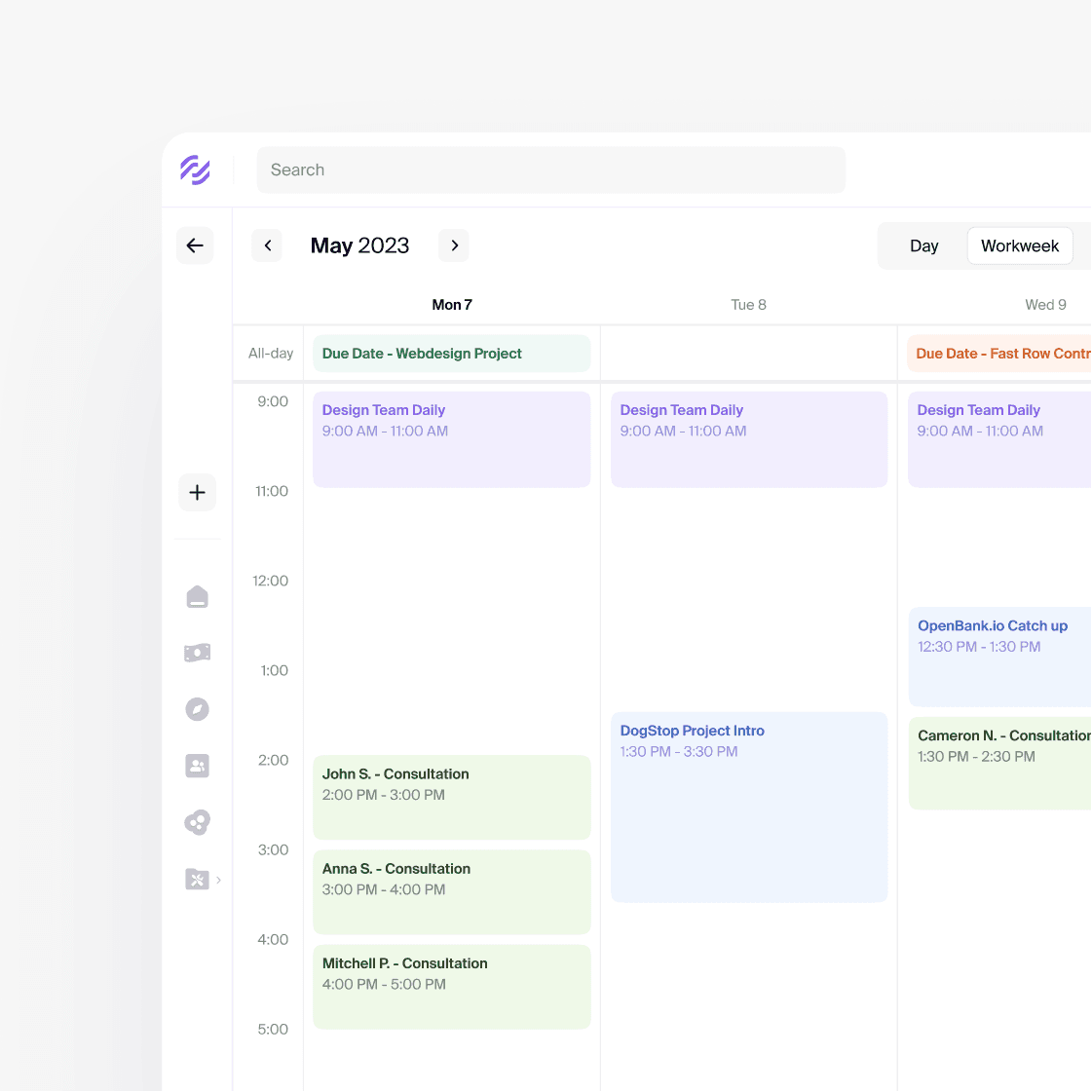
Calendar
In aa product with many date-sensitive events, we wanted to have a calendar that fully supports day-to-day freelance activities.
The in-app calendar displays not only calls and events but also paid consultations scheduled via another feature, invoice & contract deadlines, ad campaign timelines (our members can publicly advertise their spaces) and many more.
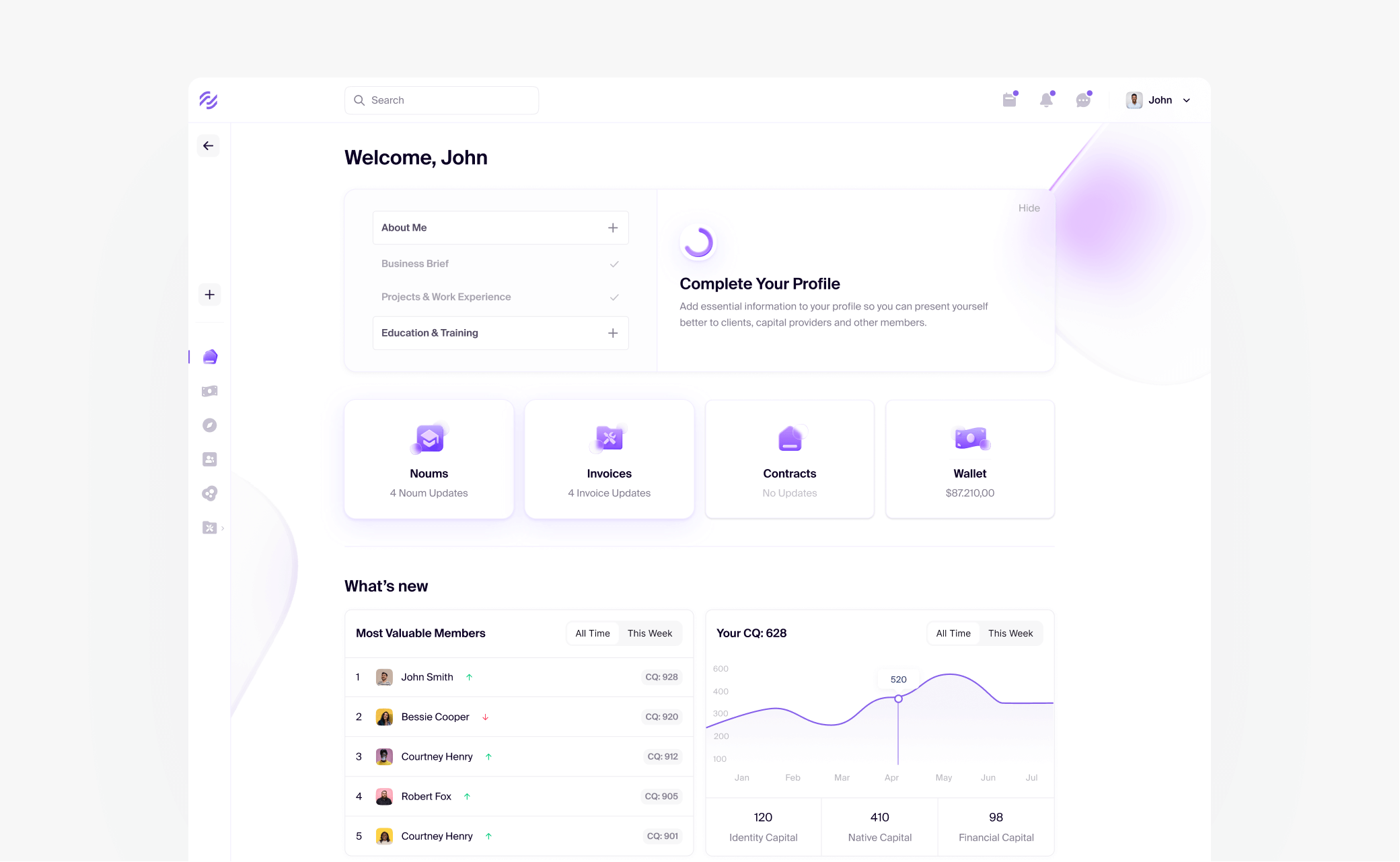
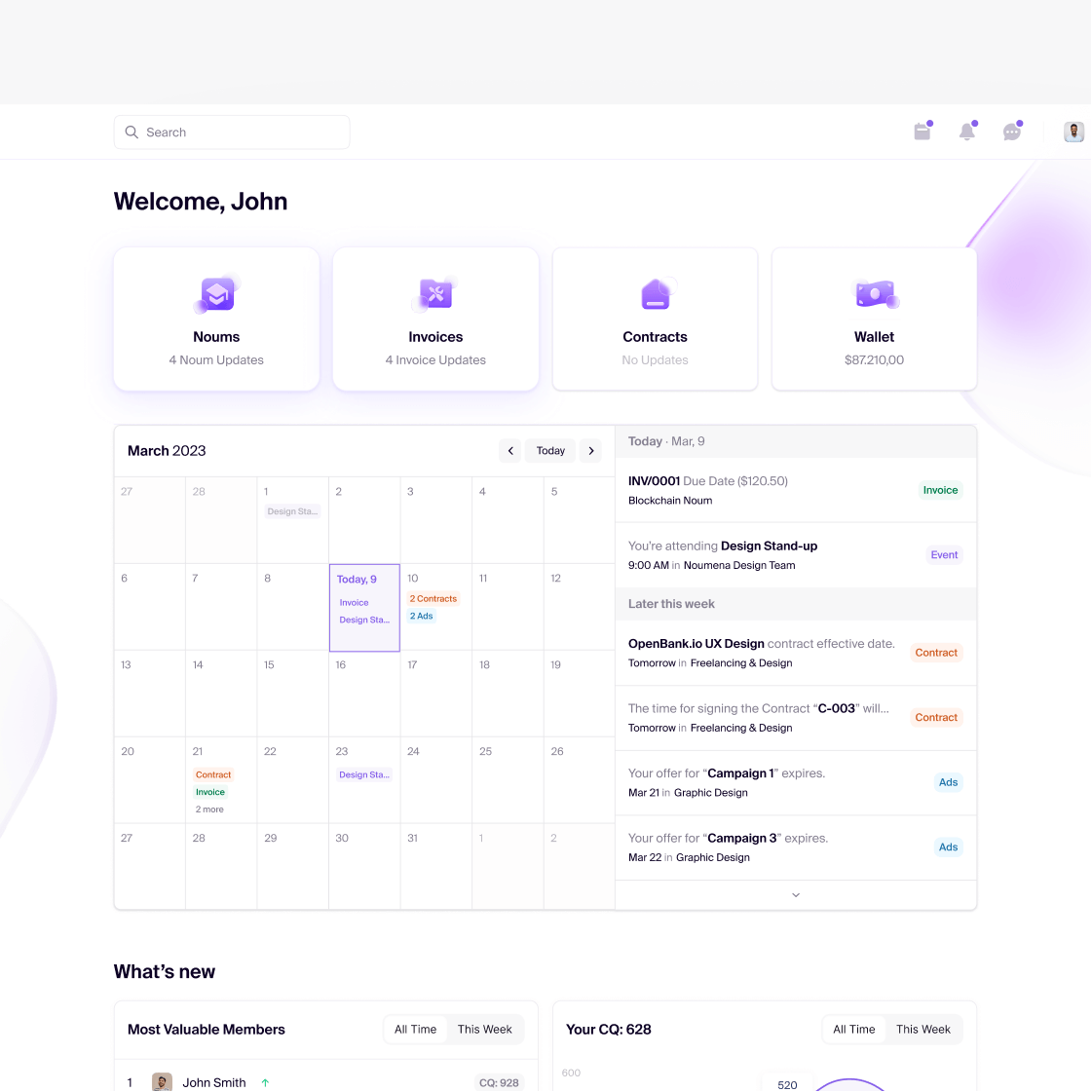
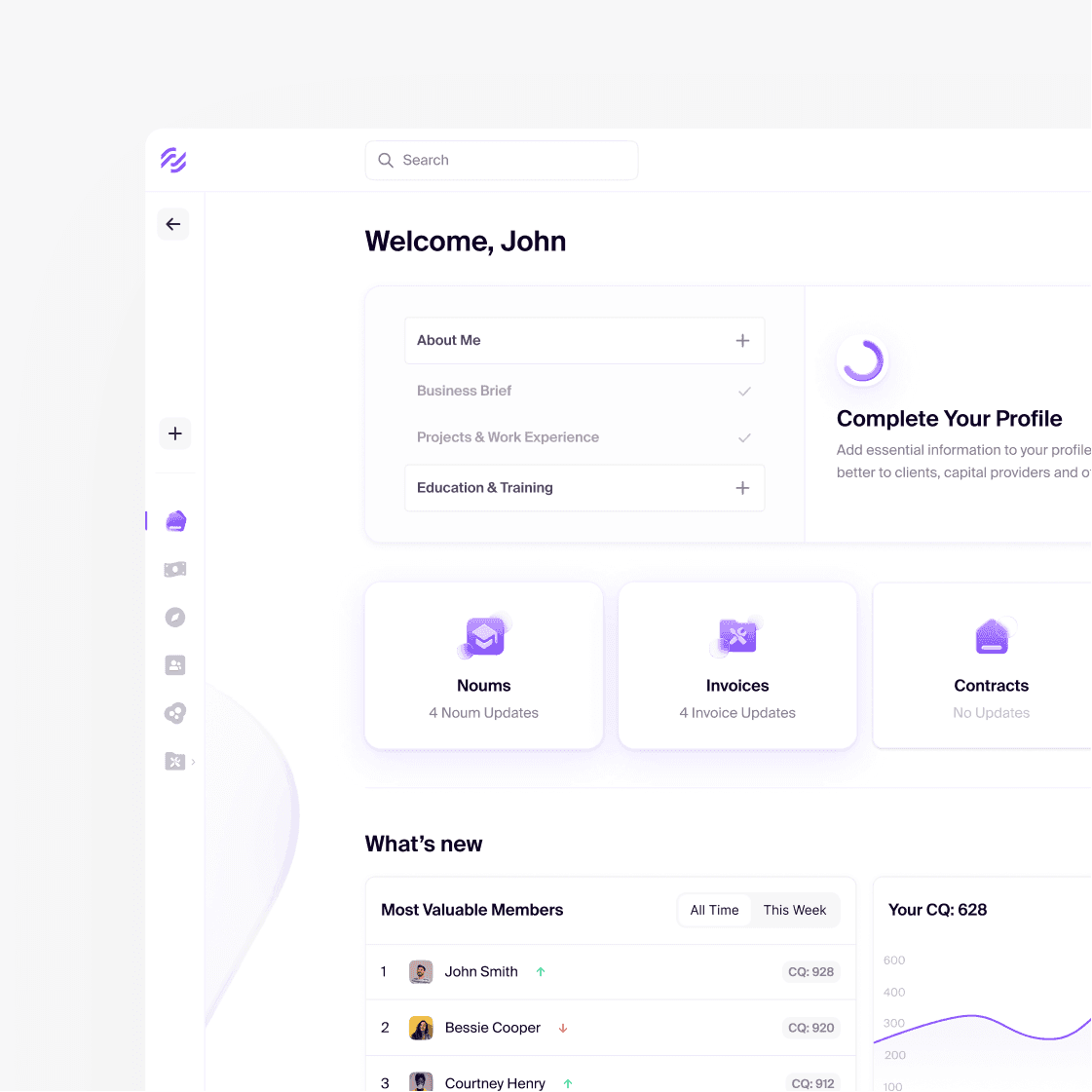
The dashboard
Depending on what is the member's main use of the app, they get a different dashboard view.
If they want to appear as the most interesting to capital providers - the homepage lets them know what information they have to provide and what are their next steps. If they use the app for productivity and work tools - we give them an overview of what's happening in their project spaces and what's on their to-do list for today.
The goal of the dashboard was to provide essential, clutter-free information tailored to the member's use case. We intentionally kept all community-related features and data on another page so there are no distractions when work needs to be done.
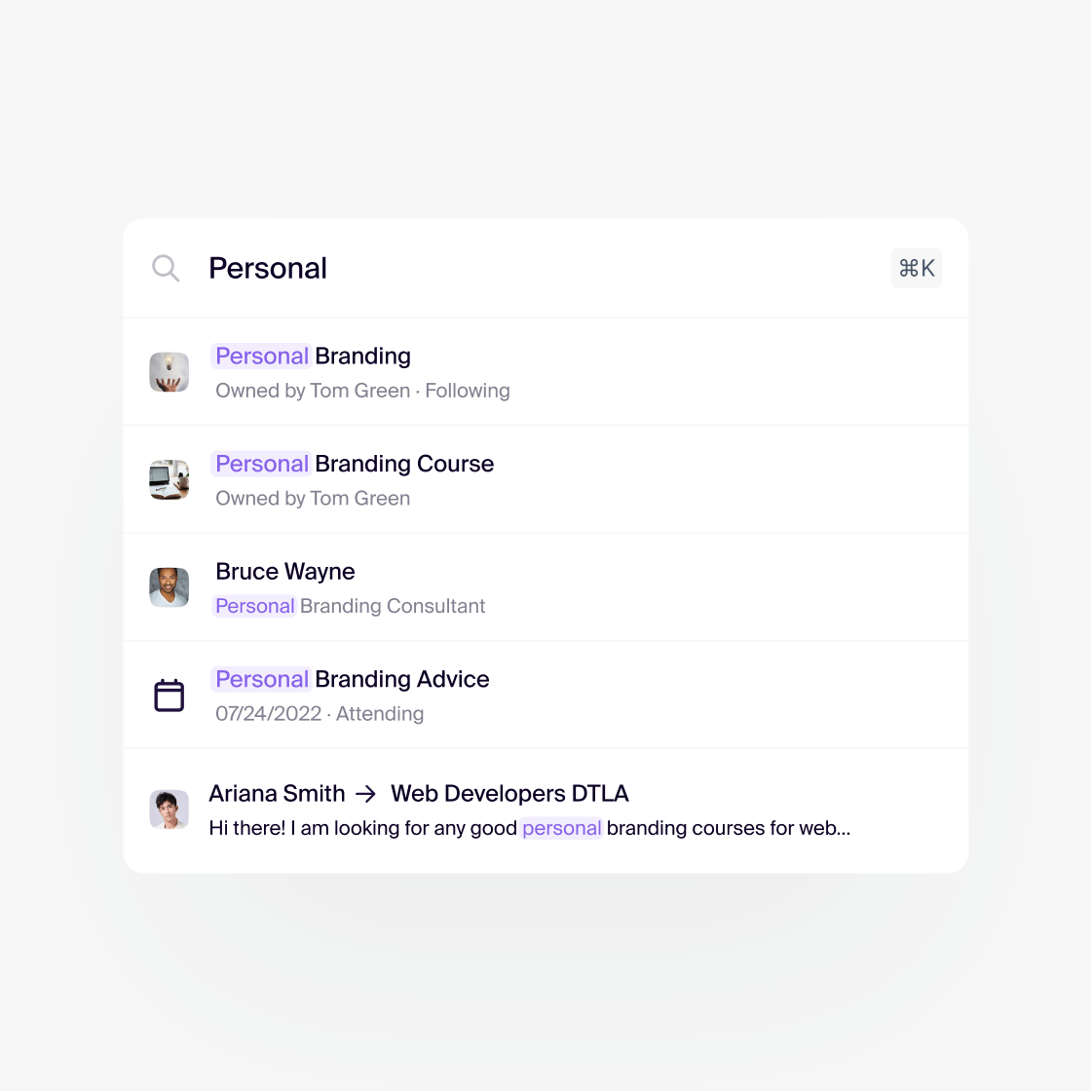
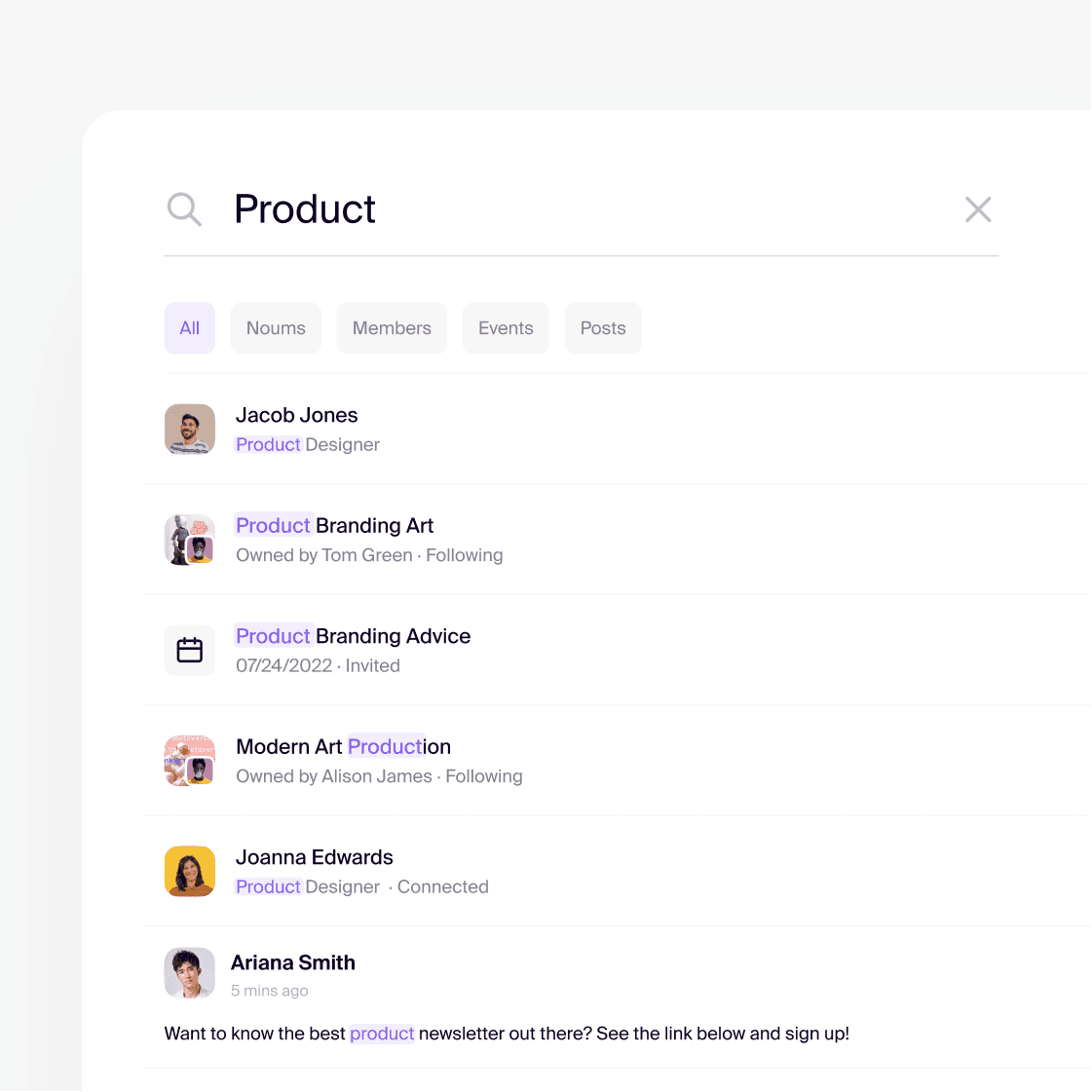
The omni-search
To keep all our data and content accessible in seconds, we made an intuitive, smart search solution that lets members search for anything, anytime.
What else?
To make the design work consistent and smooth, we developed an atomic design system that supplied multiple ui component libraries used for different features and platforms.
We created a strict style guide, design token structure, naming and component structure policy, global approach to prototyping and handoff guidelines.
Also, to manage all the features and financial operations happening on the user's side, we designed a powerful admin panel that is not shown in this case study. It allowed different admins to verify new members, moderate content, underwrite financial product applicants, define in-app roles and more.
My design team working on this project:
Senior Designers:
Dawid Maroszek
Bartosz Maryniaczyk
Jacek Puzio
Mid Designers:
Paweł Gryglak
Dominika Pawlak
Graphic Designers:
Klara Siewieska